Landing page
Understand the basics
Each process and assembly has a landing page, with different content blocks that can be added, deleted, enabled, ordered, and configured, just as the Homepage content blocks.
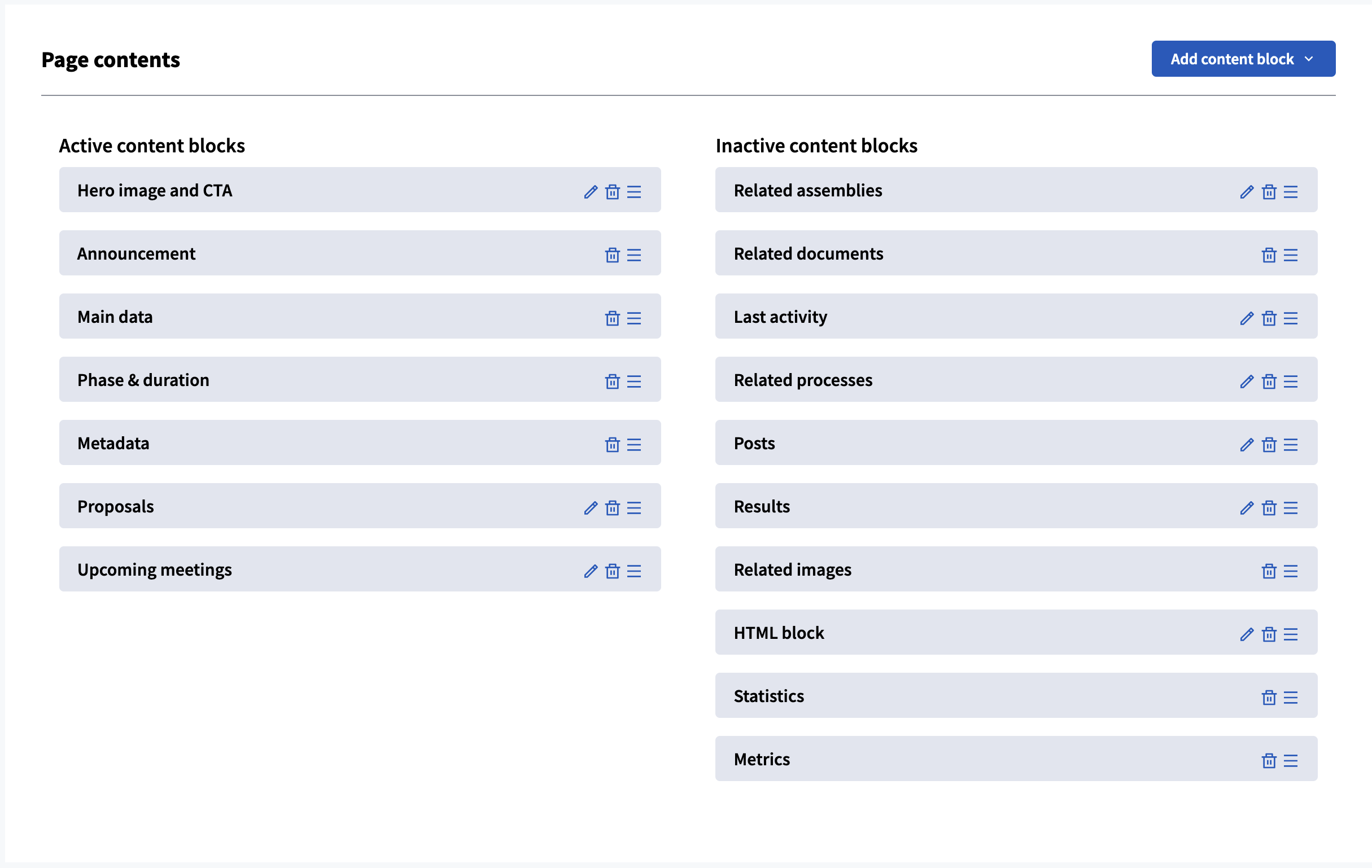
In order to organize a landing page, enter the space and click the landing page item in the left navigation bar. You are redirected to the landing page configuration panel.
-
Add different content blocks by clicking the "Add content block" button, and choose the one you want to add.
-
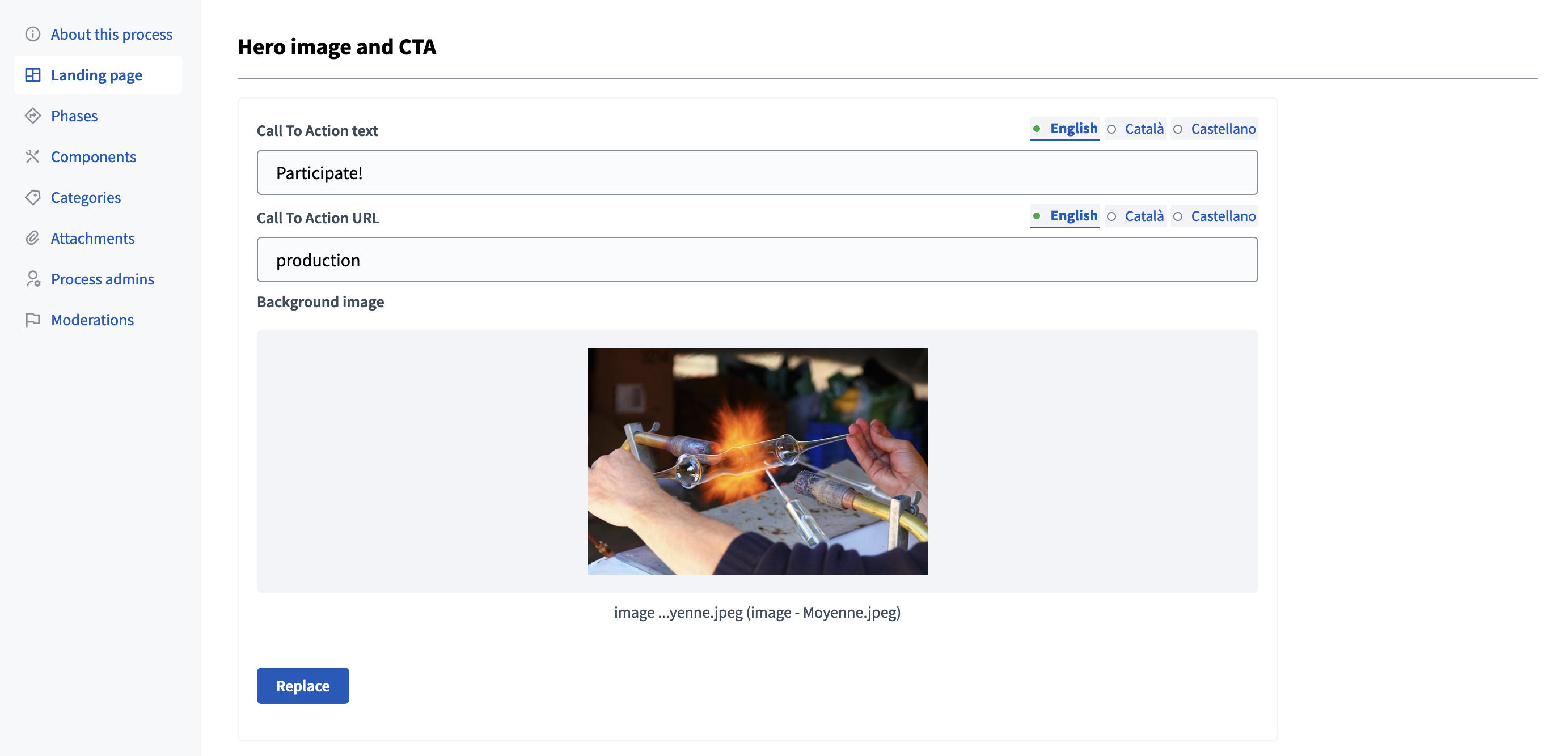
Configure the content block when it’s possible.
-
Finally, move the content block in the active content blocks column to make it appear on the homepage.

Configuration
Below, you’ll find all the landing page content blocks configuration guides and screenshots of how there are displayed on the homepage.
Hero image and CTA
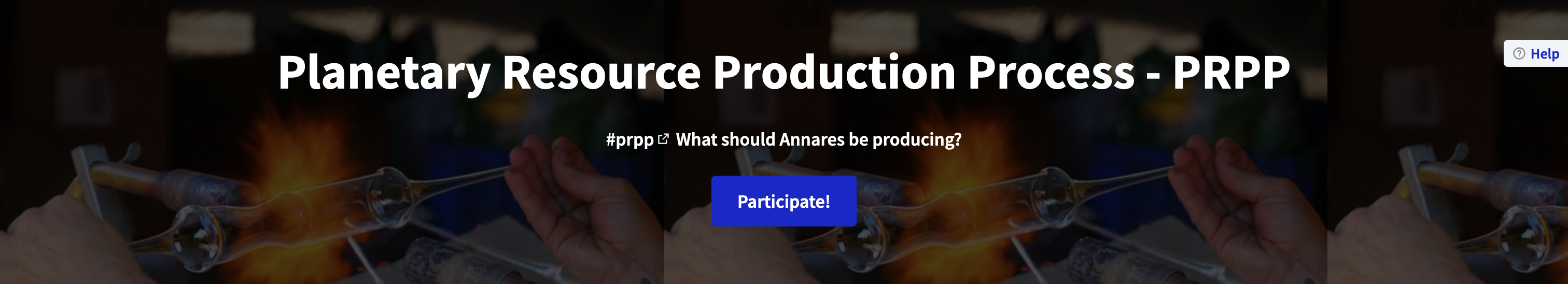
The Hero image and CTA content blocks allow to display in the space landing page:
-
Title: the space title.
-
Hashtag: the space hashtag redirecting to the X platform.
-
Subtitle: the space subtitle.
-
A call to action button: by default, the button isn’t display. To enable it, click the "Edit" icon of the content block.
-
An image: the downloaded image is displayed with an opacity filter, to make sure the text is readable.

| Field | Type | Description |
|---|---|---|
Call To Action text |
Optional |
Text displayed on the CTA button. |
Call To Action URL |
Optional |
URL where the button redirects participants. Can be an external URL, or a slug if inside the space. |
Image |
Optional |
Image displayed in the content block background. Preferably a landscape image that does not have any text |

Announcement
The announcement block display the content of the announcement field from the space configuration, in a announcement blue box. It allows administrators to highlight important information.

Main data
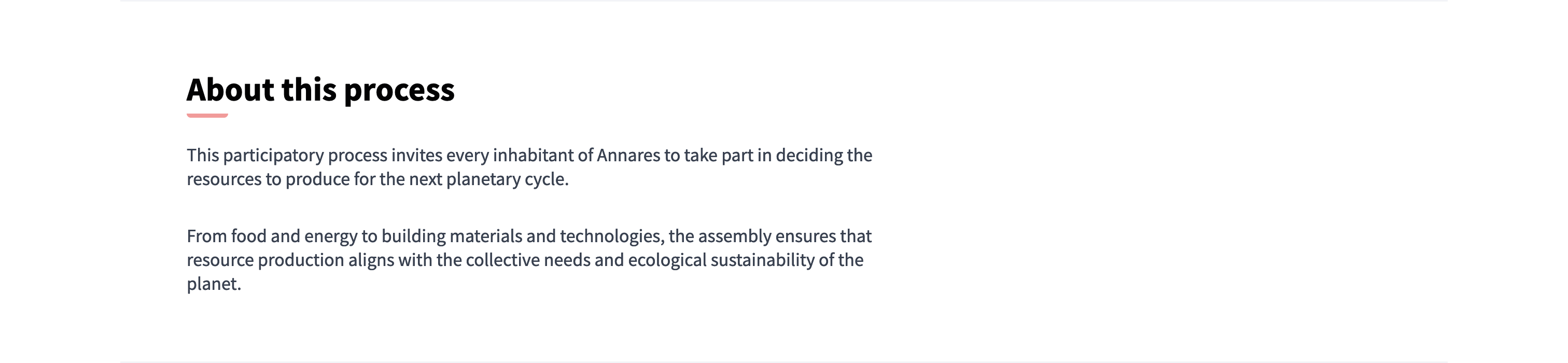
The main data block displays the short description and description of the space, and for assemblies, the purpose of action and composition.

Phase / type & duration
The phase & duration block displays the process start and end date, and the current phase of processes. For assemblies, it displays the duration of the assembly.

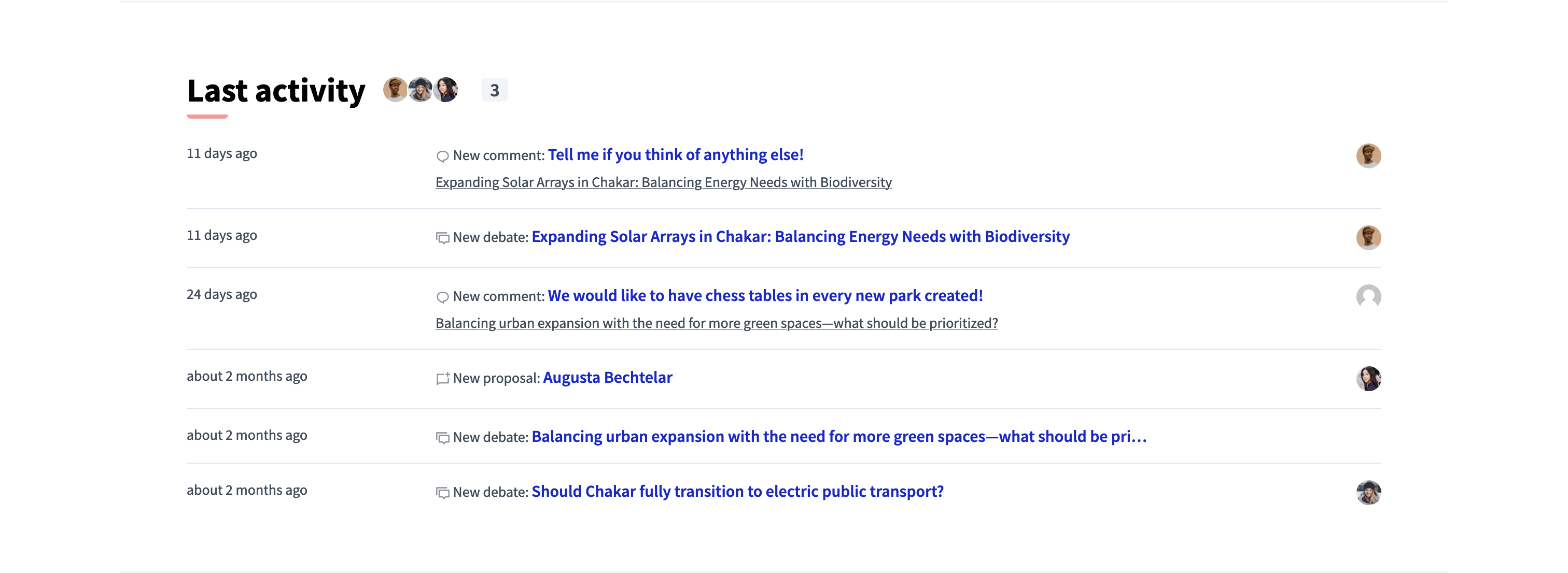
Last activity
The last activity block shows the last activities of the space, blog posts, comments, debates, etc. You can configure the number of avatars displayed next to the title.

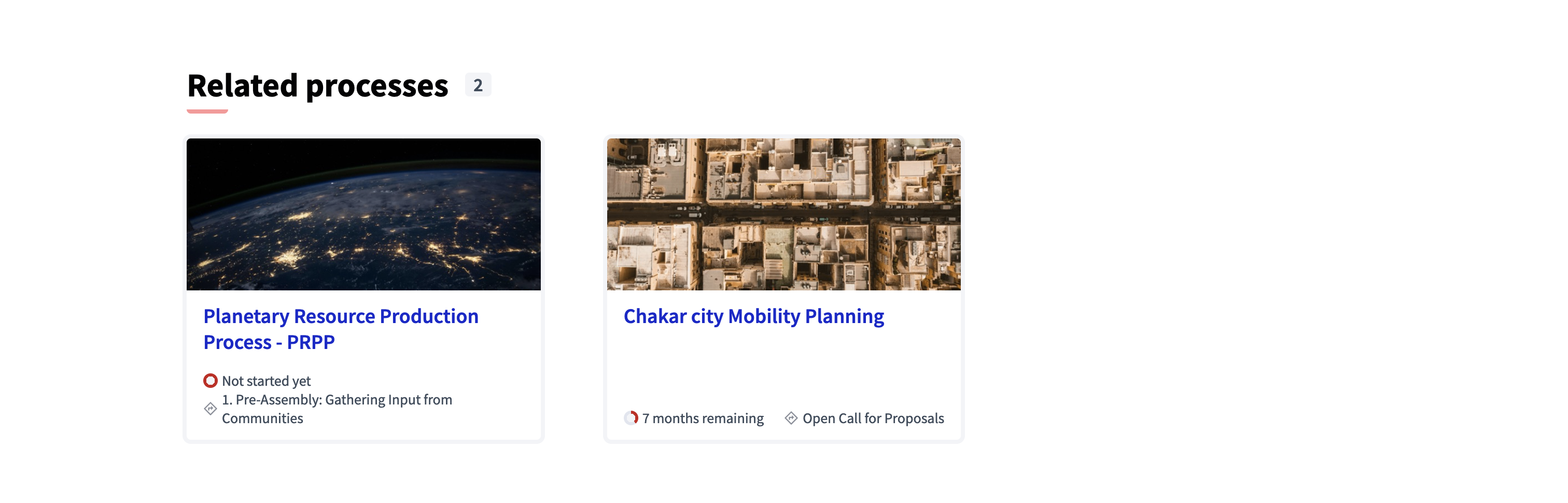
Related processes

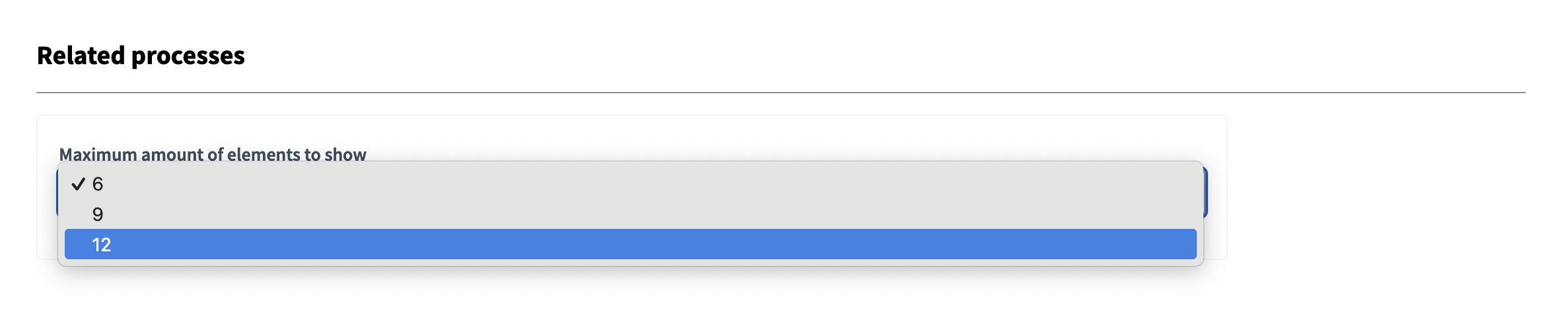
You can configure the number of processes to display in this content block by clicking the "Edit" button on the content block.

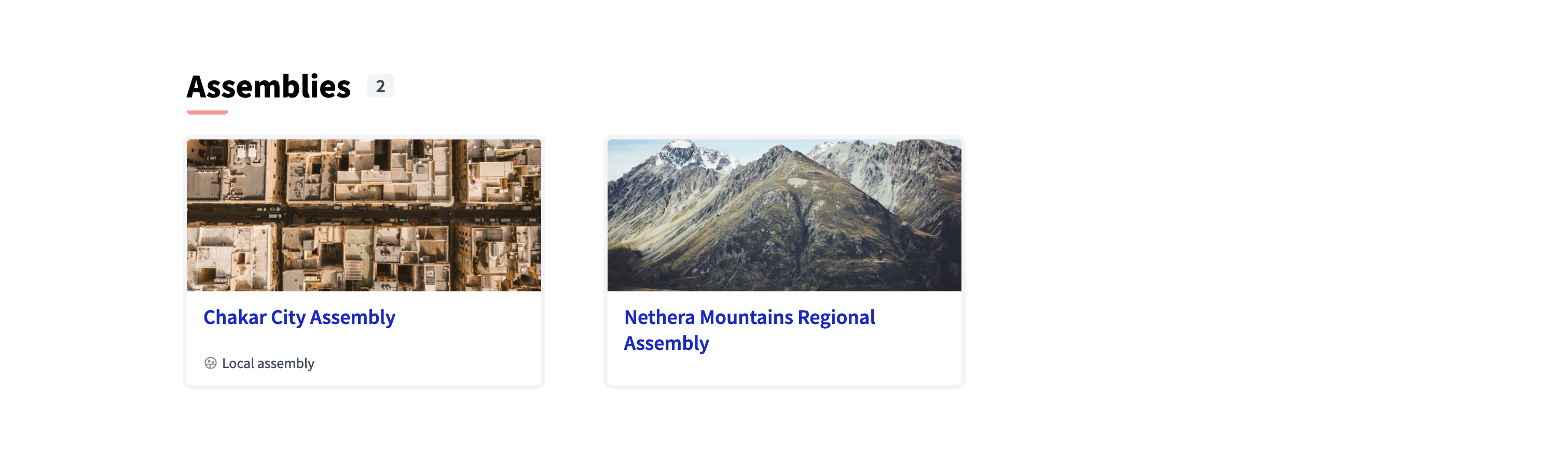
Related assemblies

You can configure the number of assemblies to display in this content block by clicking the "Edit" button on the content block.

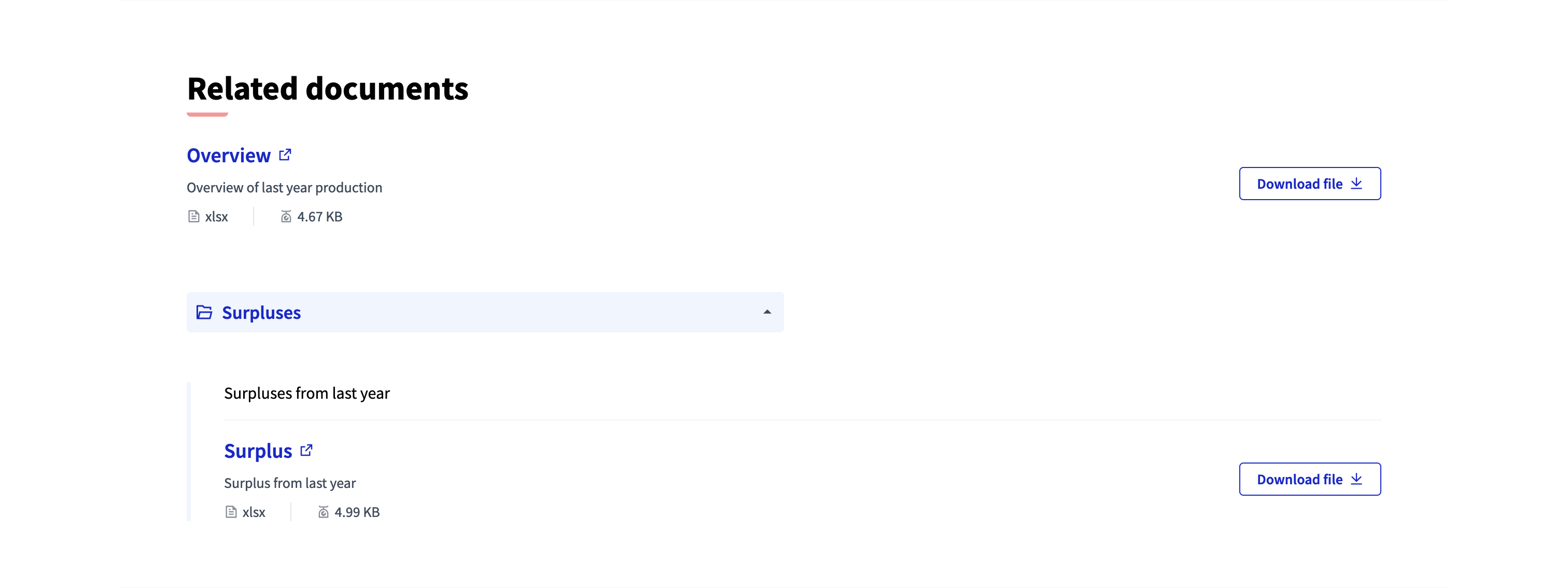
Related documents
The related documents allows administrator to display the Attachments on the landing page, except images.

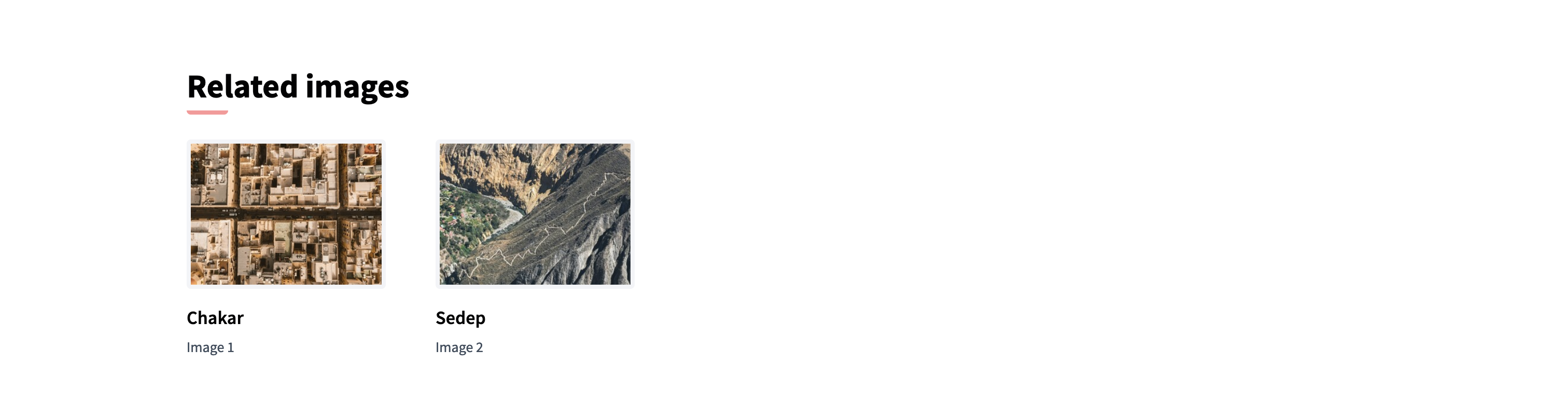
Related images
The related images allows administrator to display the images Attachments on the landing page.

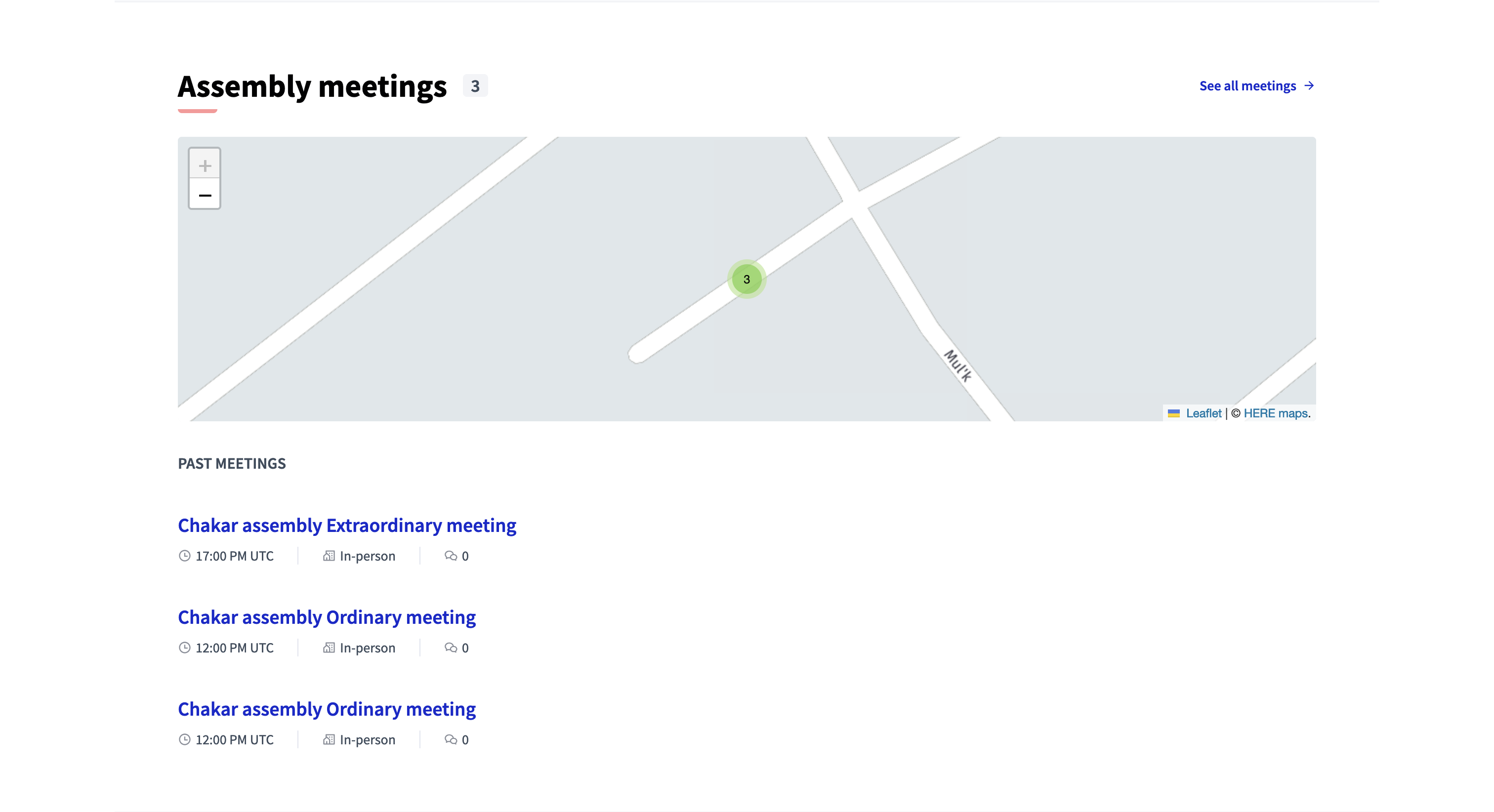
Upcoming meetings
The upcoming meetings allows administrator to display the upcoming Meetings on the landing page with a map when they have a location. You can configure the component to take the meetings from by clicking the Edit button of the content block.

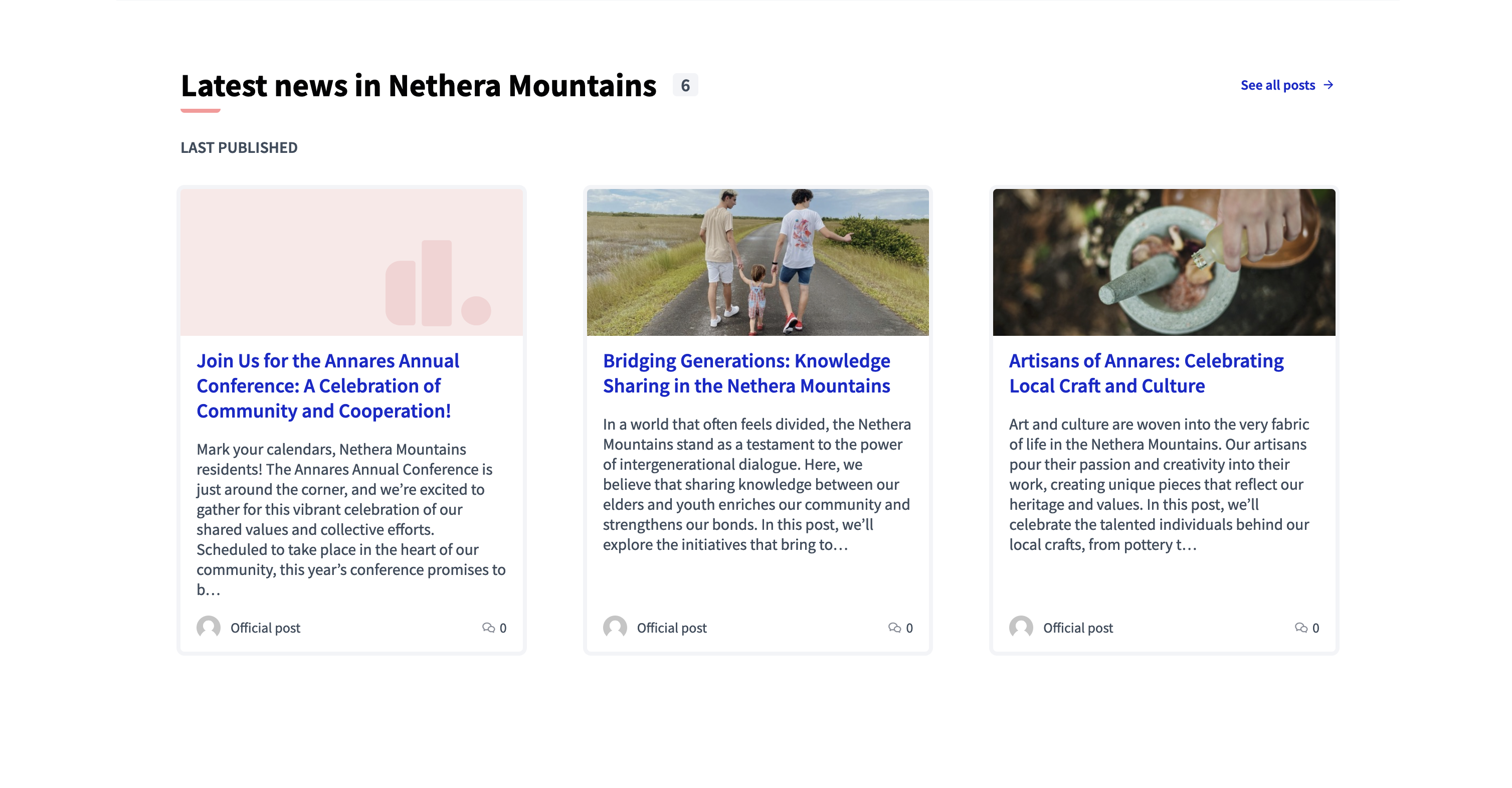
Posts
The posts content block allows administrator to display the last posts published on the space, with their images if they were added as attachments to the posts. You can configure the component to take the posts from by clicking the Edit button of the content block.

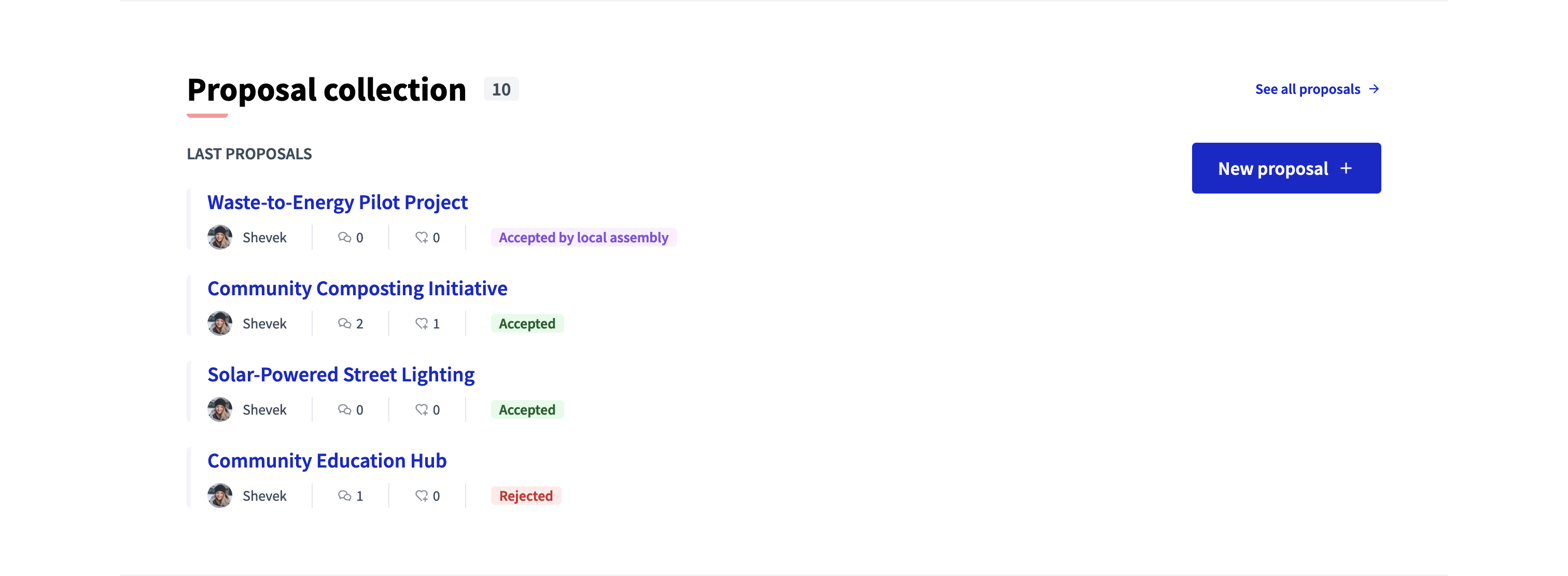
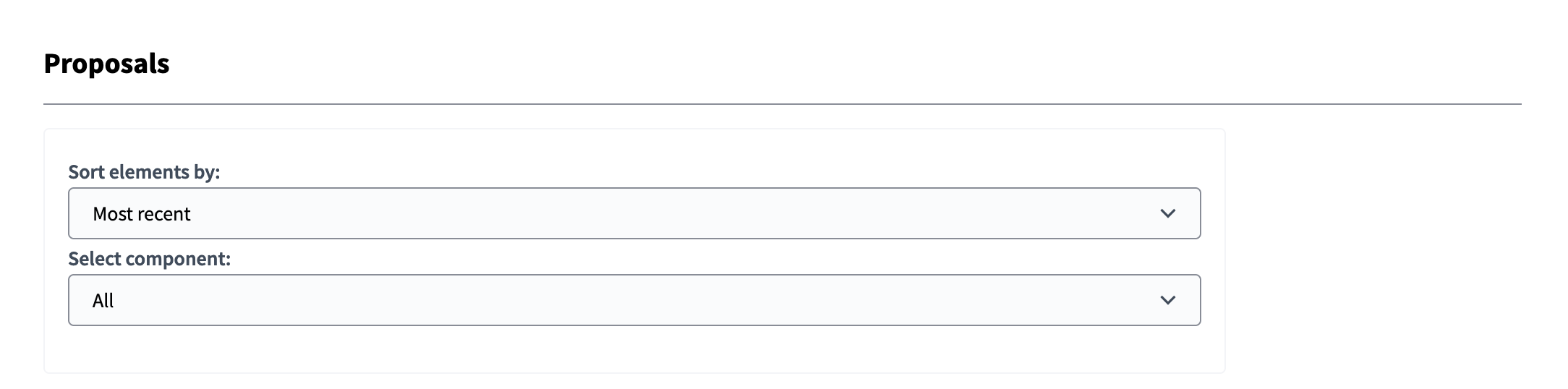
Proposals
The proposals allow to display a sample of proposals on the space landing page.

You can configure the display order and the Proposal component by clicking the Edit button of the content block.

Results

You can configure the display order and the Accountability to take the results from component by clicking the Edit button of the content block.