Pages
Understand the basics
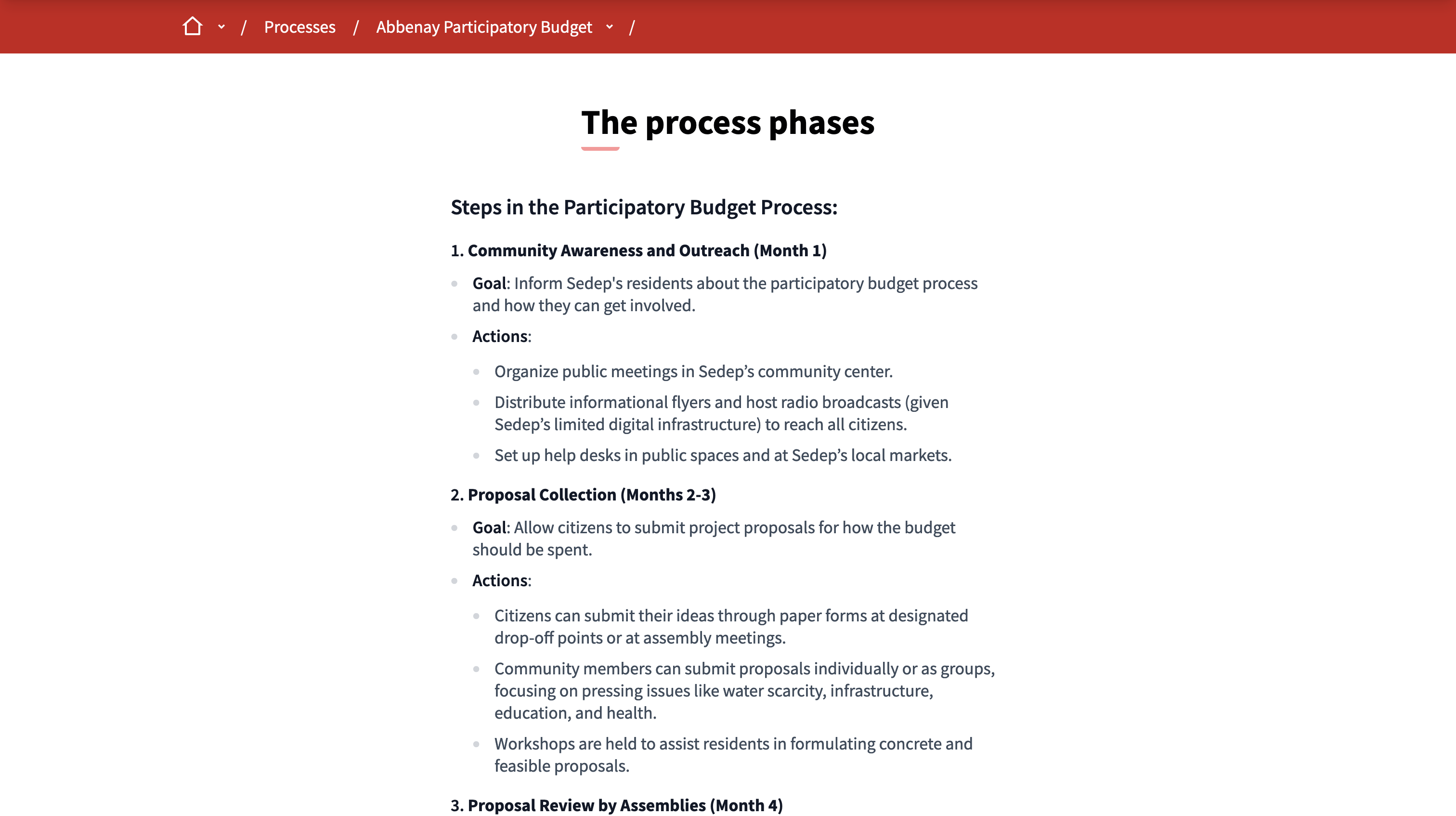
The Page component allows people to get information about a space. Administrators can fill a page with informational content, images, links, to inform and update the participants.
It’s similar to the general Pages, the main difference being that this component allows to define pages inside a participatory space, and not in the Help section.

Configuration
Create a page component
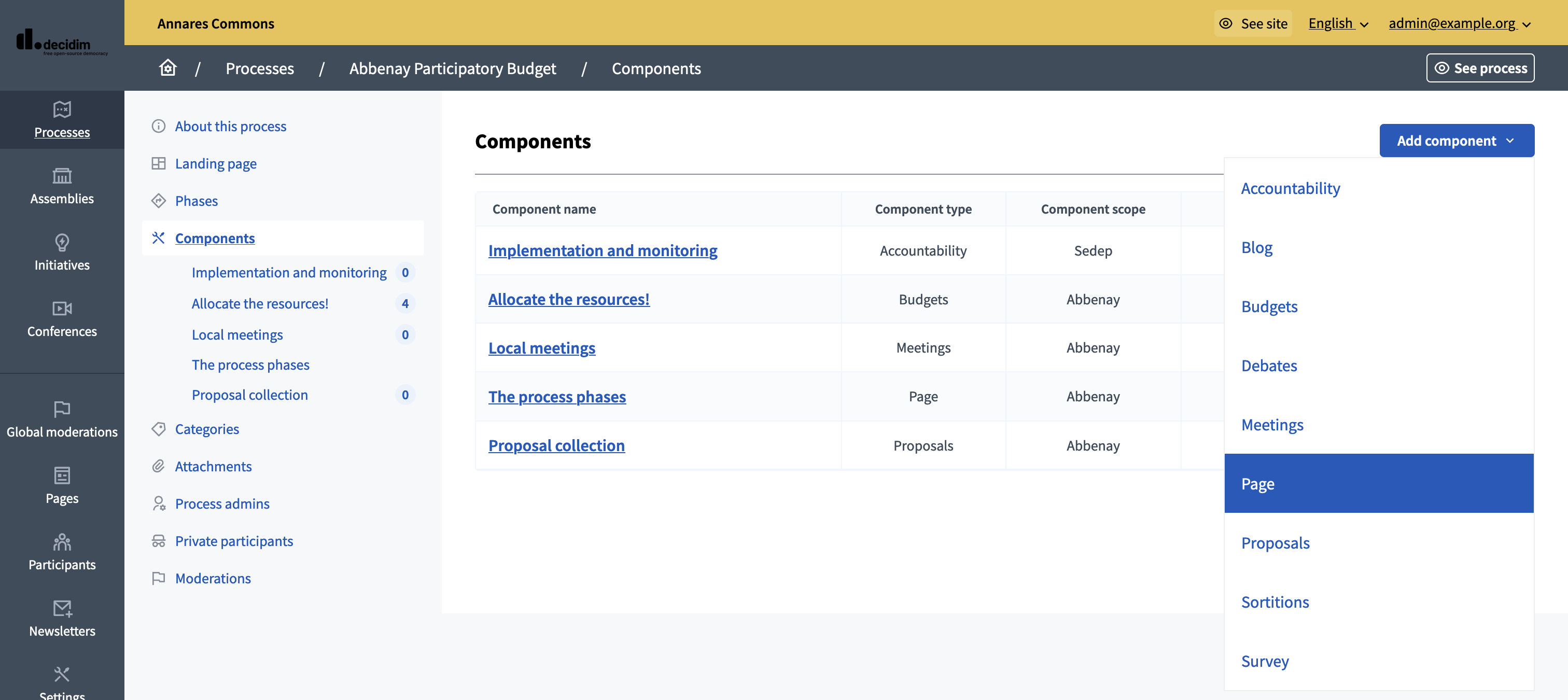
To create a Page component, first go in the participatory space where you want to create it.

Then:
-
Click on the "Components" item in the secondary menu
-
Click the "Add component" button
-
Select "Page"
-
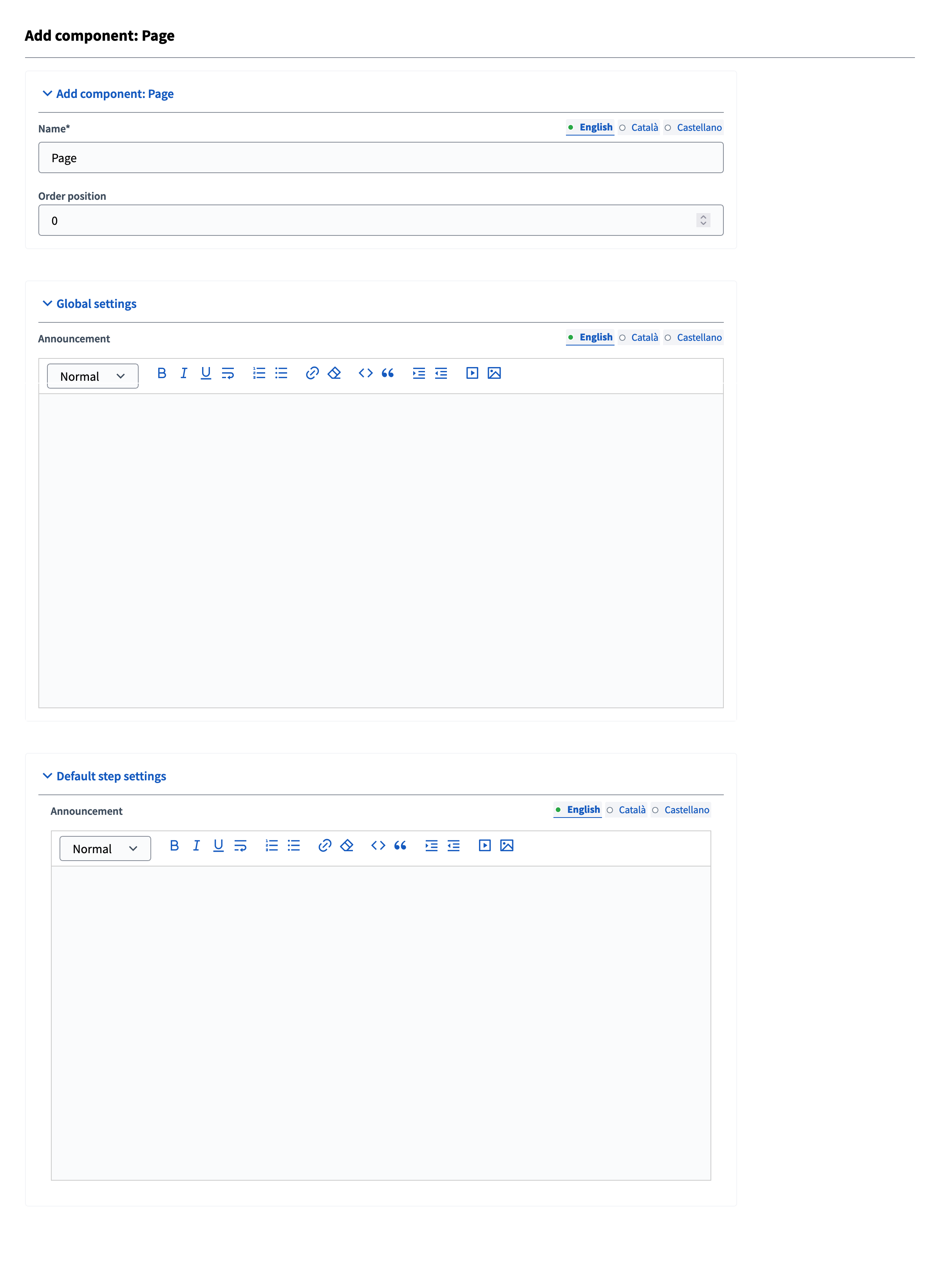
Fill the component creation form
You can still update this form and the configuration after creating the component, by clicking the
![]() icon in the components list.
icon in the components list.

| Field | Type | Description |
|---|---|---|
Name |
Required |
The title of this component. |
Order position |
Optional |
The order of the component in relation with the other components. Having a lower number means a higher priority. For instance, if you have two components, "Component a" with weight "10" and "Component b" with weight "0" then "component b" is first when ordering. |
| Field | Type | Description |
|---|---|---|
Announcement |
Optional |
A general announcement visible on the top of the page. |
| Field | Type | Description |
|---|---|---|
Announcement |
Optional |
A general announcement visible on the top of the page for this phase. |