Homepage
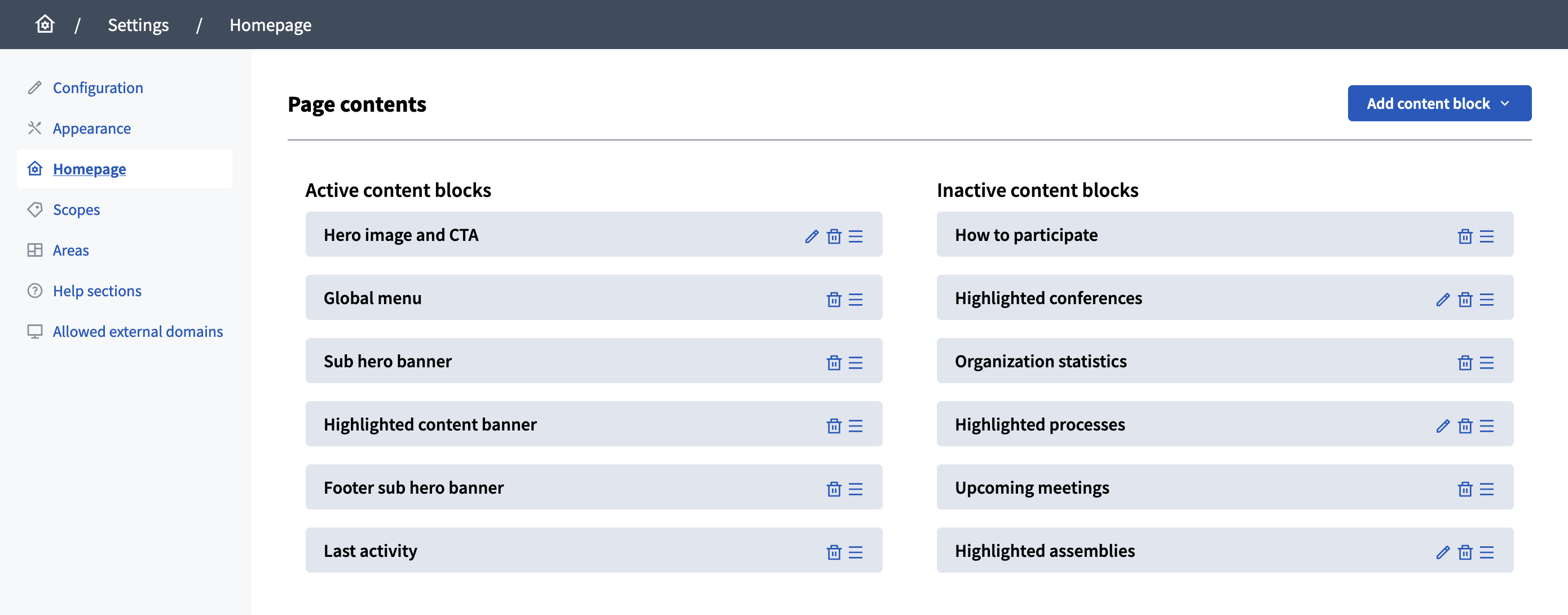
In this page you can configure your instance homepage, by enabling different content blocks, that you can organize as you want by dragging and dropping them in the two columns.
-
Add different content blocks by clicking the "Add content block" button, and choose the one you want to add.
-
Configure the content block (if configurable) while it’s in the inactive content blocks columns
-
Finally, move the content block in the active content blocks column to make it appear on the homepage

| In your installation you could have other content blocks, as this depends on which modules you have active. Please contact your system administrator if you see something different here, like a missing content block. |
Below, you’ll find all the content blocks configuration guides and screenshots of how there are displayed on the homepage.
Homepage content blocks
These are the different content blocks enabled with the official Decidim modules.
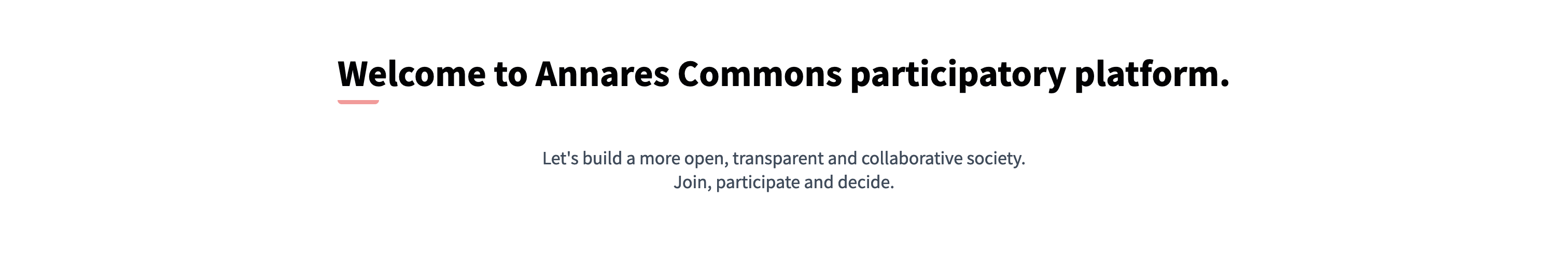
Hero image and CTA
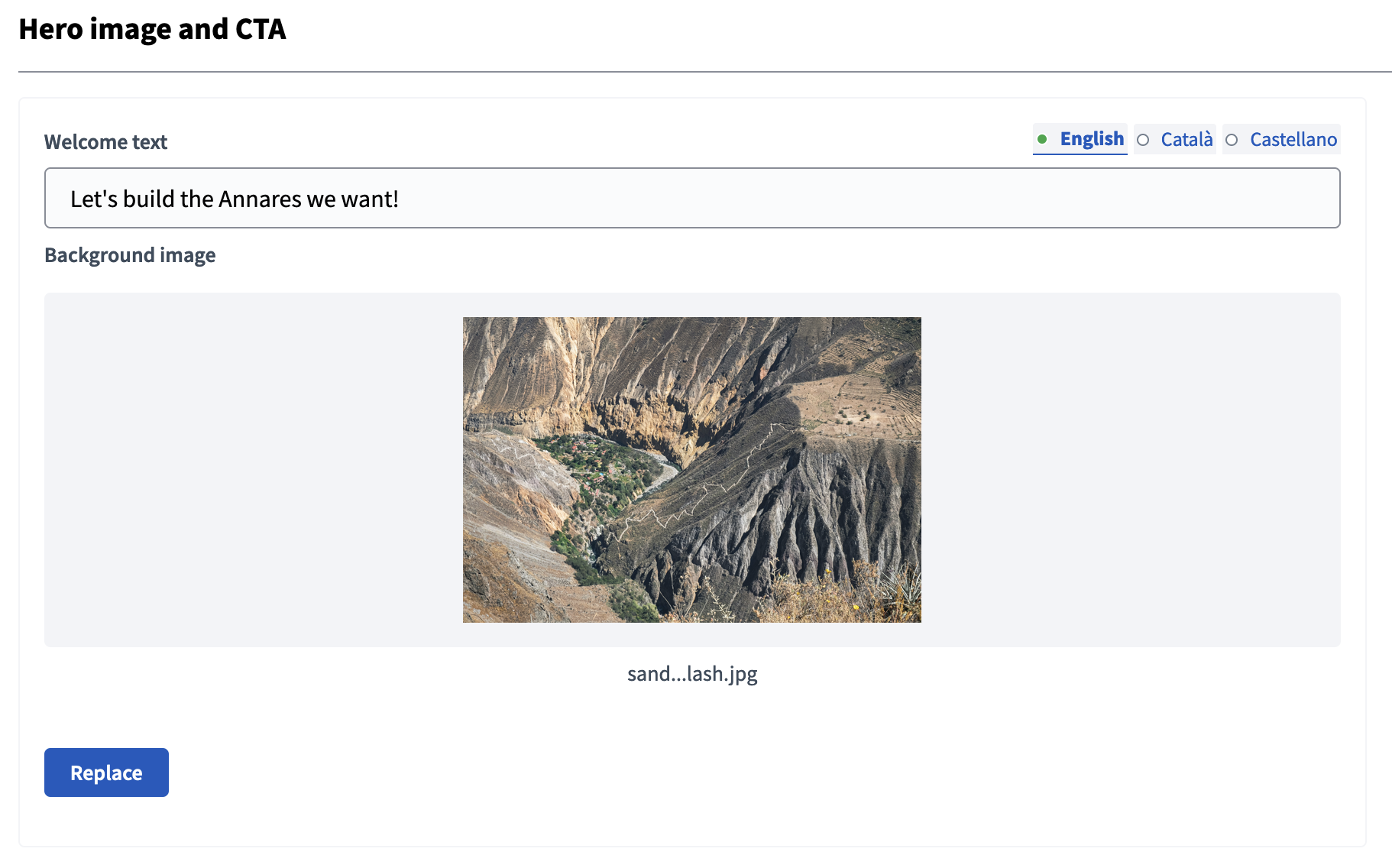
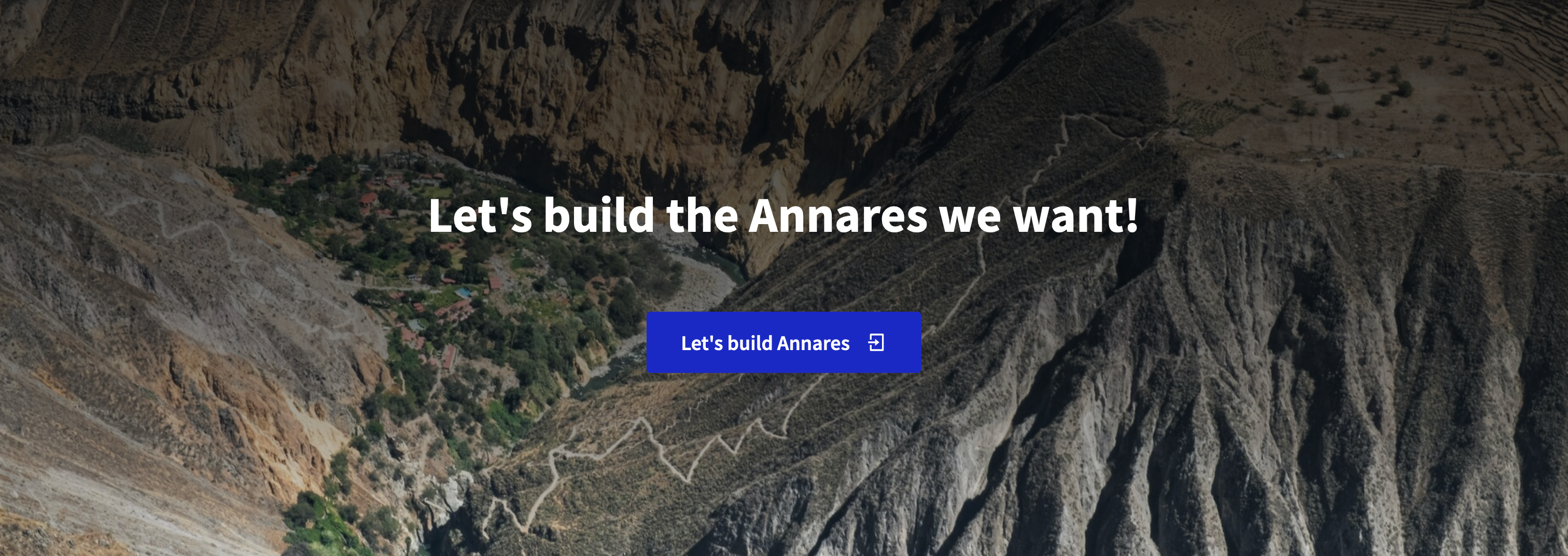
The hero image and CTA content block allows to display:
-
a welcome text: to welcome the participants, or to advertise a new process for example.
-
a call to action button: by default, a "Participate" button redirecting to the participatory processes index. Can be customized in Appearance thanks to the Call To Action button fields.
-
an image: the downloaded image is displayed with an opacity filter, to make sure the welcome text is readable.

In the screenshot below, the CTA button has been personalized in the in Appearance section.

Global menu
The global menu content block displays a navigation menu on the homepage with all the participatory spaces types that you created on your instance.

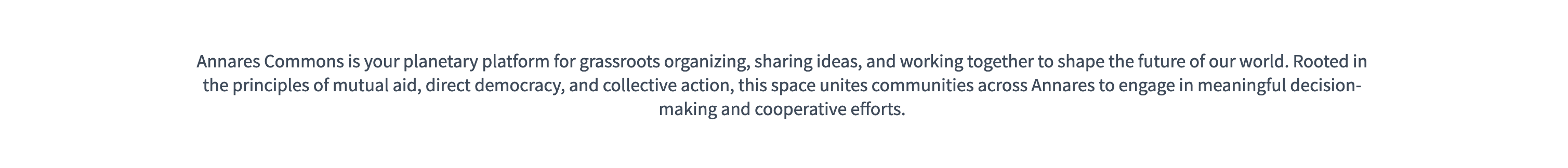
Sub hero banner
The sub hero banner content block displays the description text of the instance configured in Appearance.

Highlighted content banner
The highlighted content banner content block displays the banner configured in Appearance.

Footer sub hero banner
The footer sub hero banner content block displays a default text that can’t be configured. Move it to inactive or delete it if you don’t want it to be displayed on the homepage.

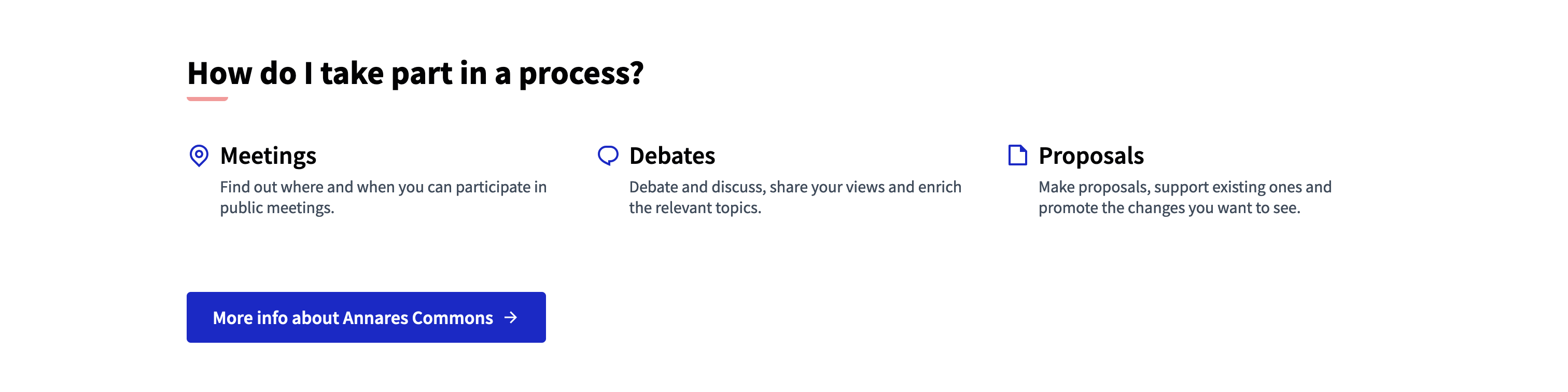
How to participate
The how to participate content block displays a default text that can’t be configured, and a button redirecting participants to the help pages.

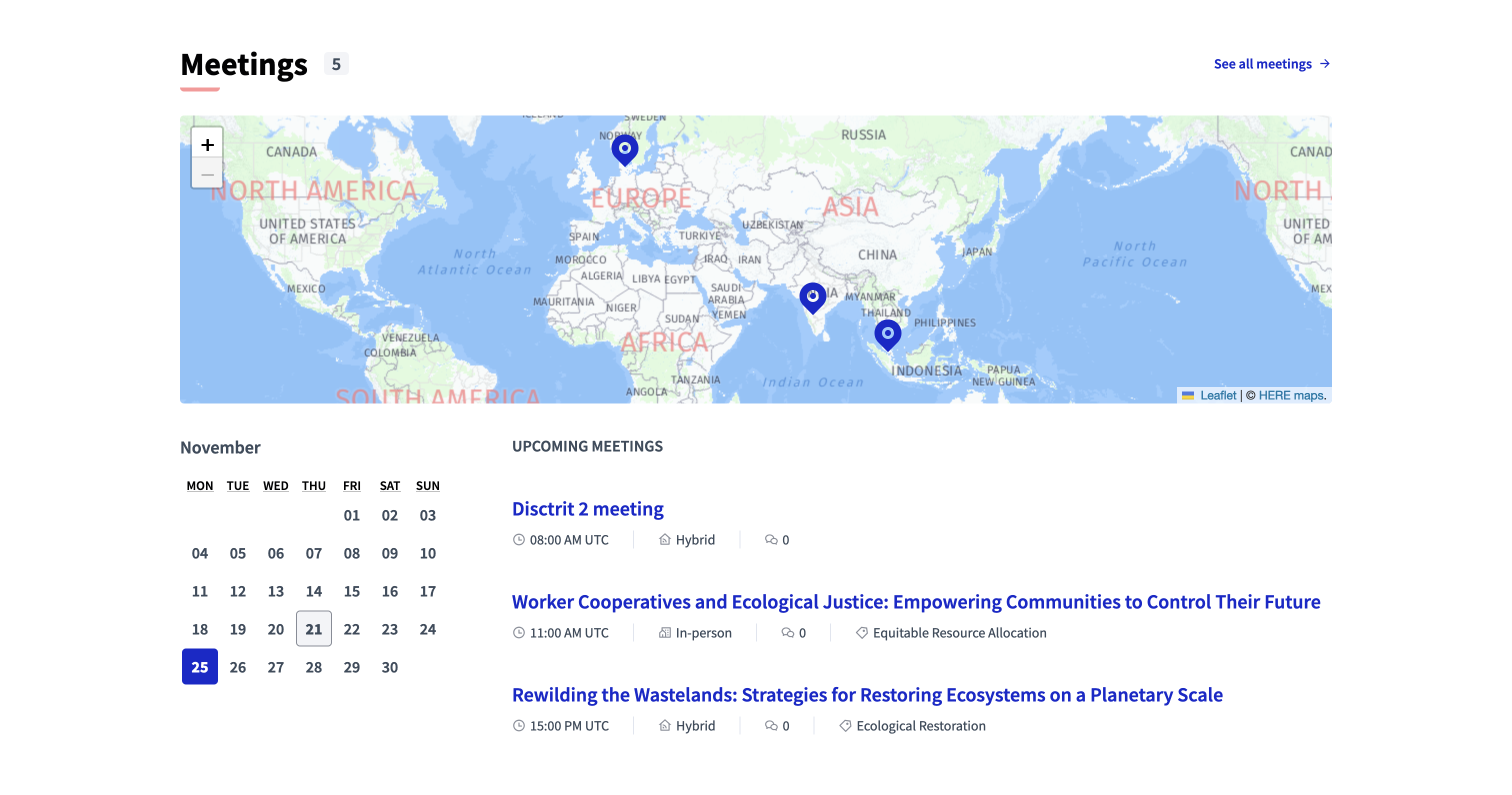
Upcoming meetings
The upcoming meetings content block displays:
-
a list of upcoming meetings: published and visible incoming meetings appear as a list.
-
a map: upcoming meetings are displayed as pins on the map when they have an address.
-
a calendar: the calendar shows in grey the current date, and in the secondary color the date of the next meeting of the month.
-
a link to see all meetings: this link redirects to the instance meeting page, also accessible via the "Meetings" button in the header.

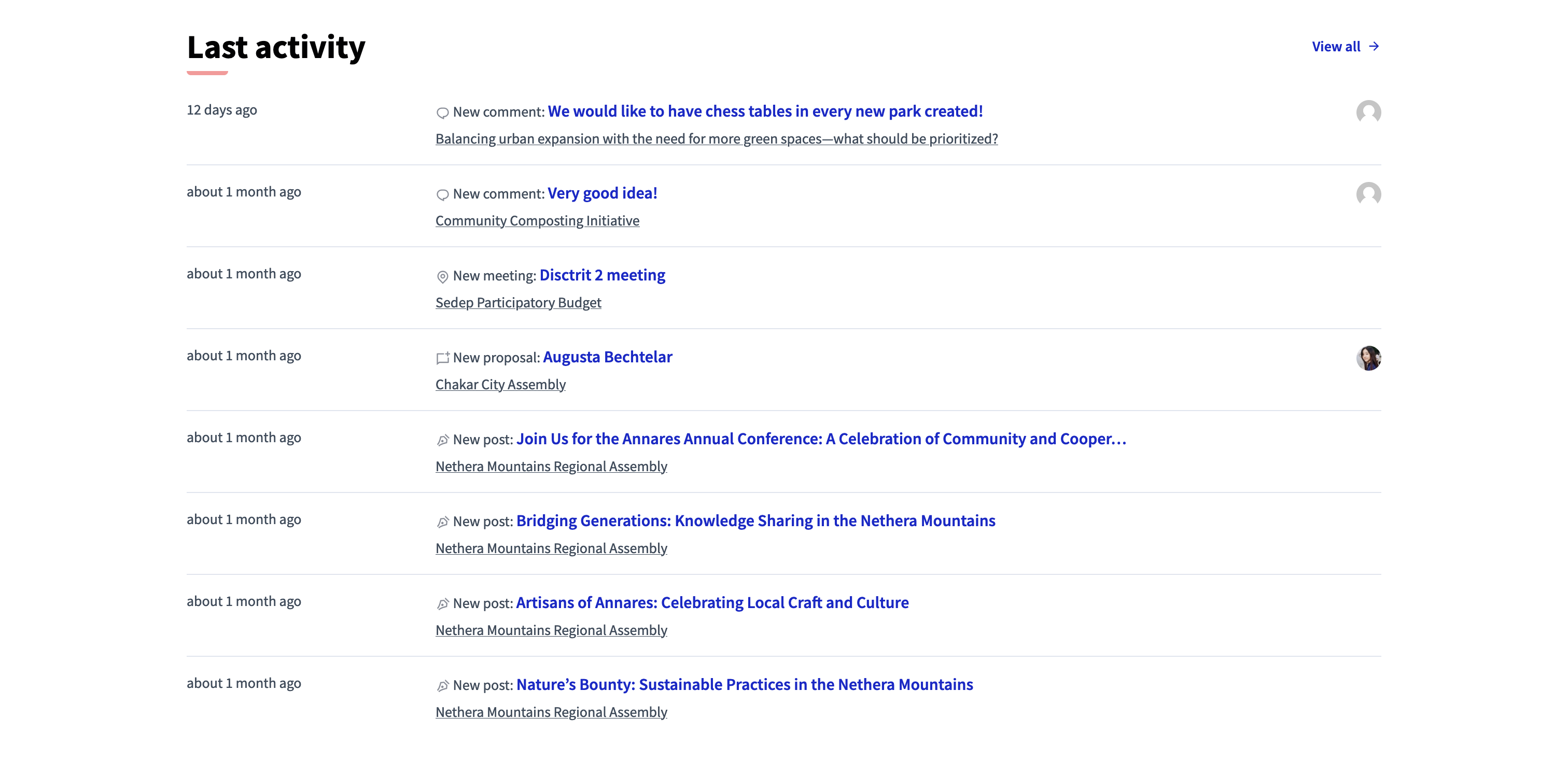
Last activity
The last activity content block displays a list of the contents participants and administrators published in the last days. Participants can see:
-
the publication date
-
the content title
-
the content type: comment, meeting, proposal, blog post, etc.
-
the space or content where it was published
-
the user who published it

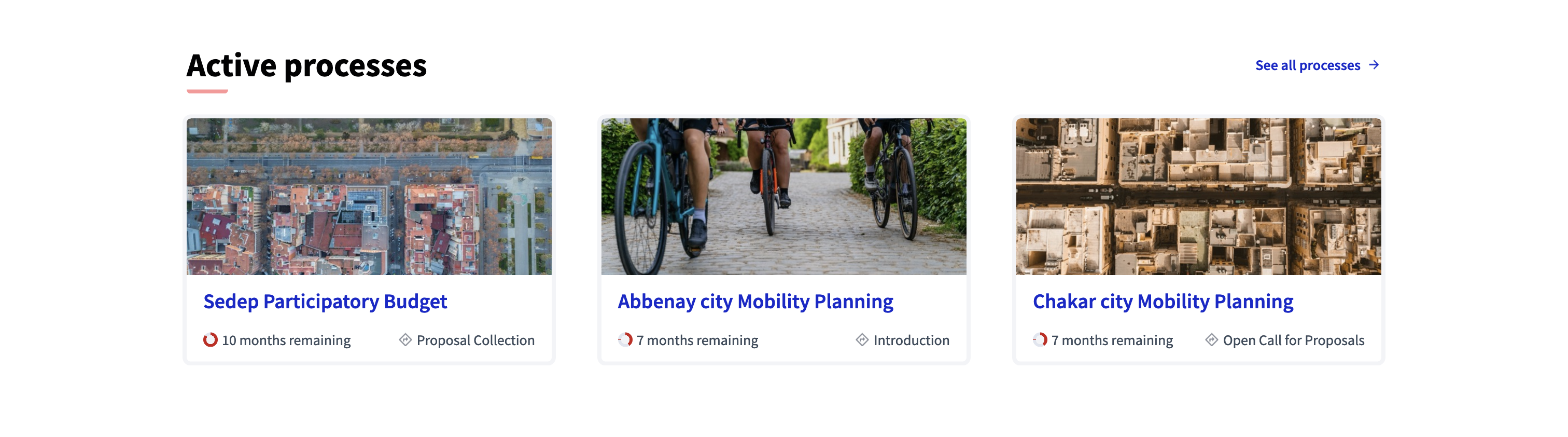
Highlighted processes
The highlighted processes content block displays a grid of participatory processes on the homepage. You can configure the maximum of processes to display by clicking the "Edit" button on the content block (6, 9, or 10).

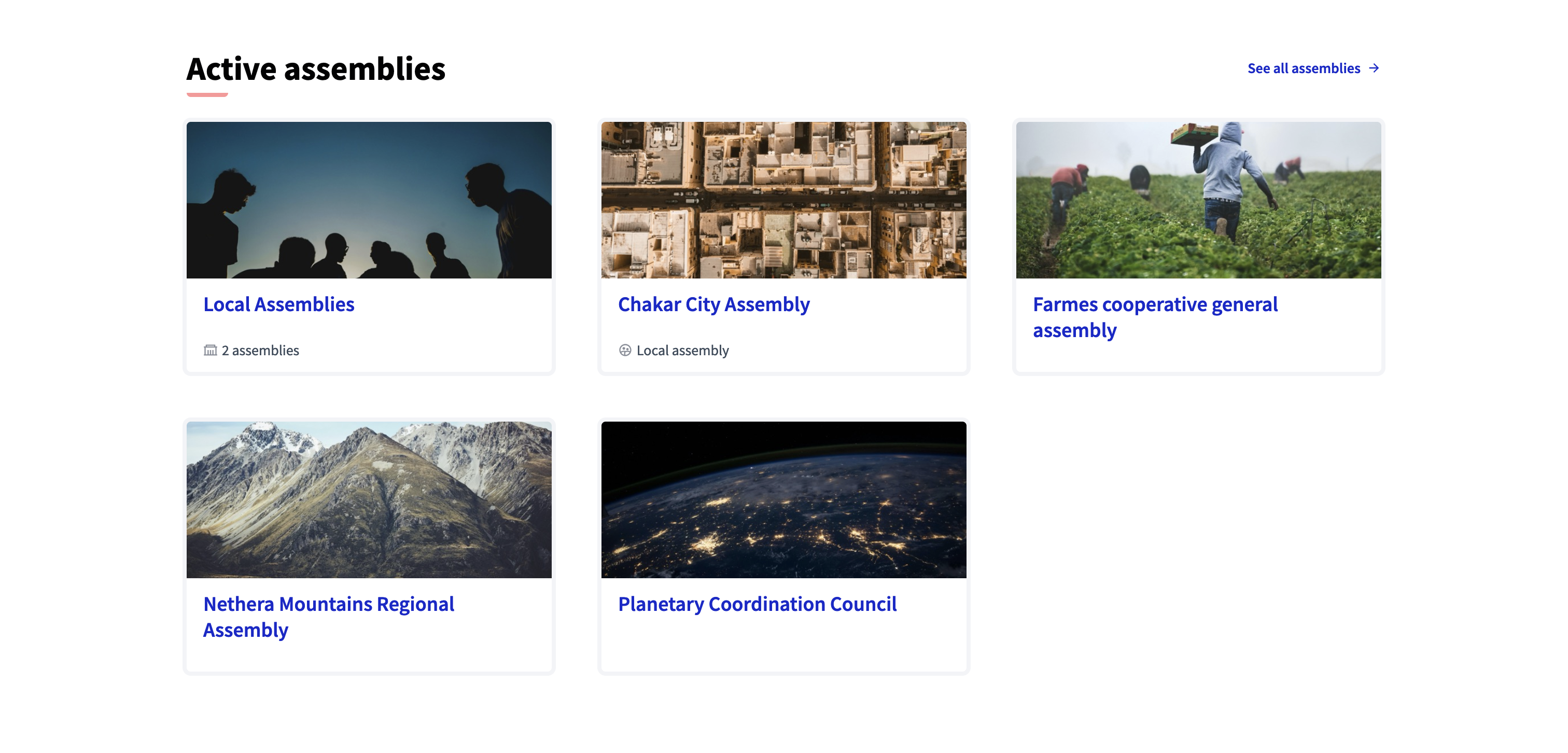
Highlighted assemblies
The highlighted assemblies content block displays a grid of assemblies on the homepage. You can configure the maximum of assemblies to display by clicking the "Edit" button on the content block (6, 9, or 10).

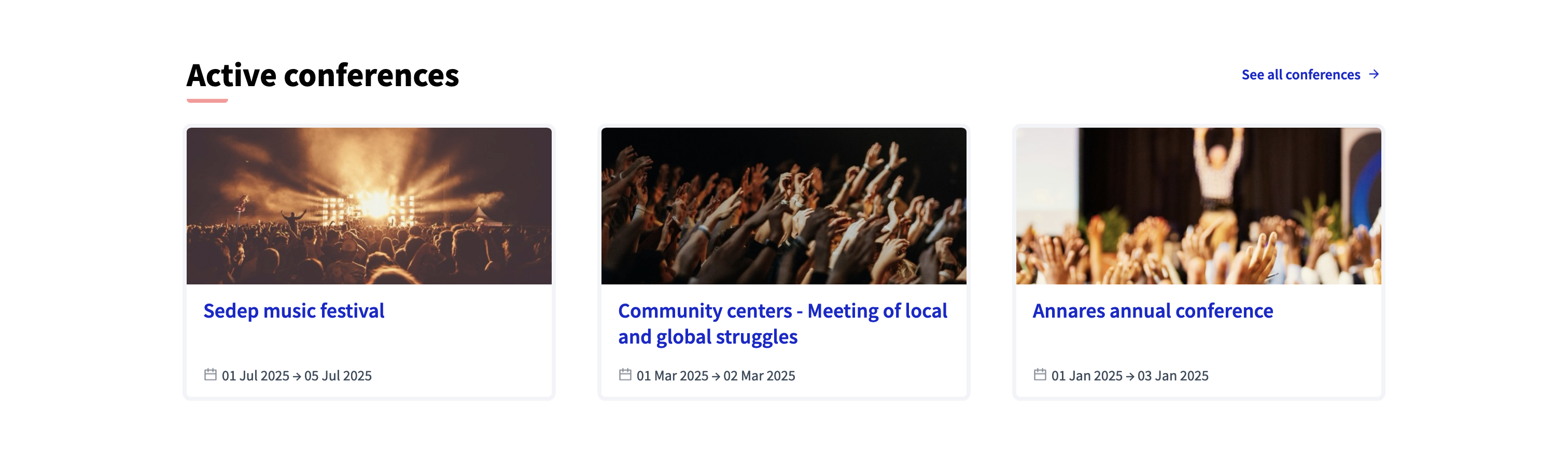
Highlighted conferences
The highlighted conferences content block displays a grid of conferences on the homepage. You can configure the maximum of conferences to display by clicking the "Edit" button on the content block (6, 9, or 10).

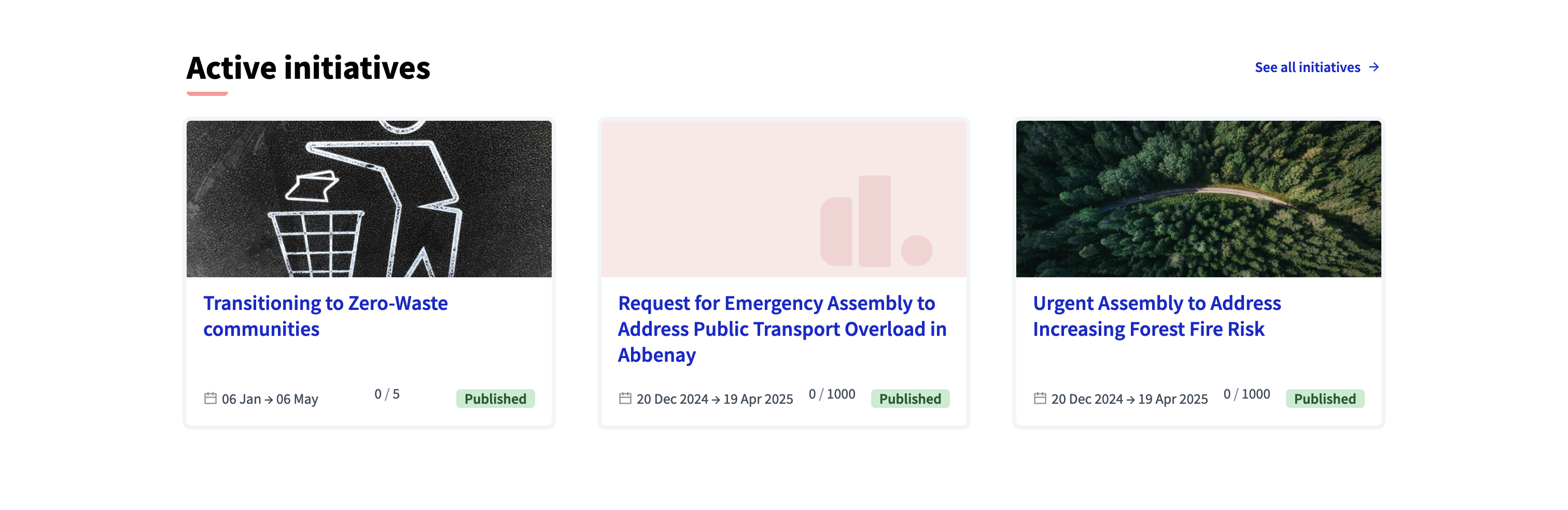
Highlighted initiatives
The highlighted processes content block displays a grid of participatory processes on the homepage. You can configure the maximum of processes to display by clicking the "Edit" button on the content block (6, 9, or 10). You can also choose if you want to display initiatives by least or more recent ones.

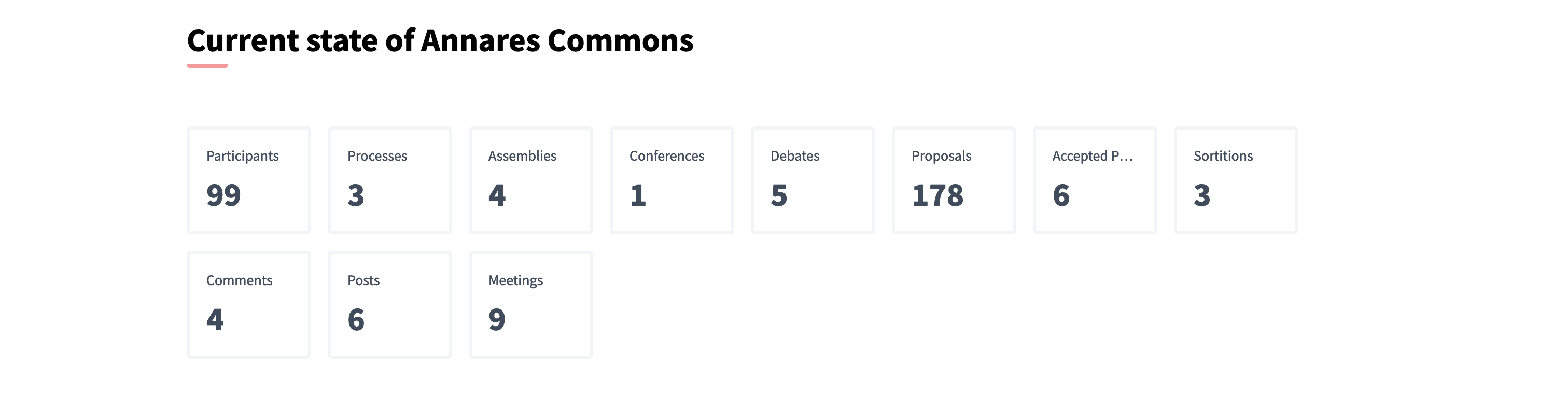
Organization statistics
The organization statistics content block displays statistics about the participation on your instance, such as the number of participants, proposals, meetings, etc.

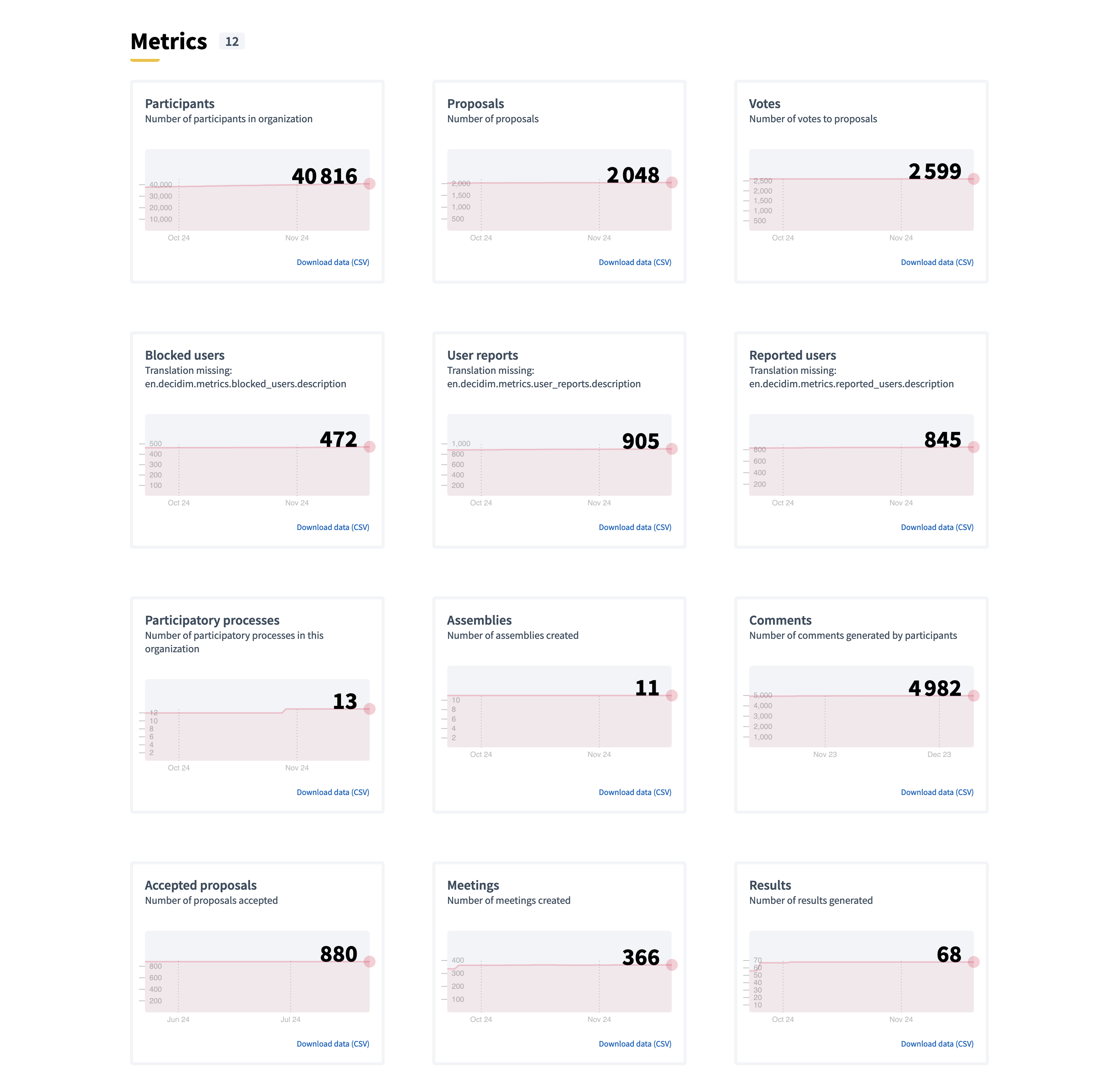
Organization metrics
The organization metrics content block displays the evolution of the participation on your instance.
| Looking for how to enable this feature technically? Go to Metrics in Developers guide |

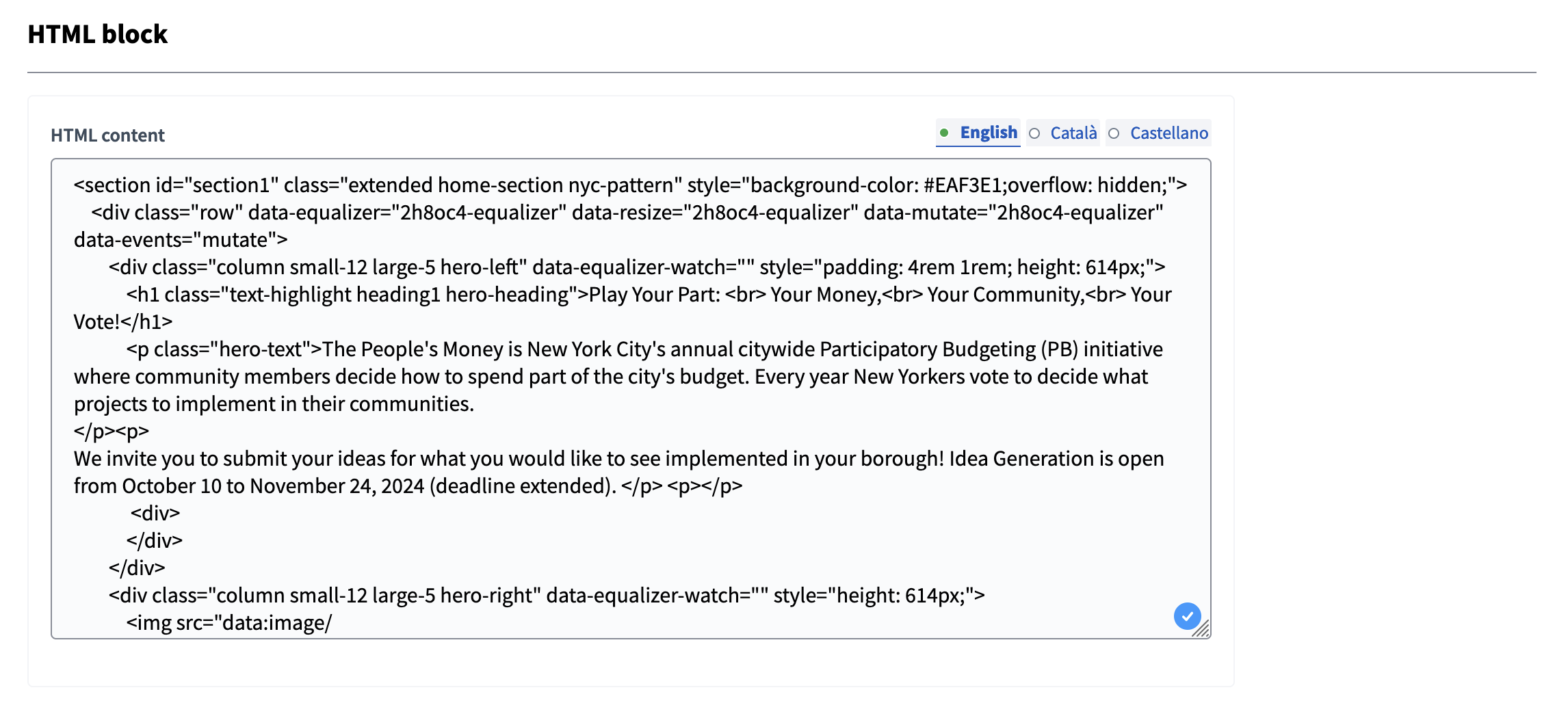
HTML block
The HTML block content block allows to add an editable HTML block on the homepage, and therefore to create a personalized section.

Here are some examples of how some organizations personalize their homepage with this content block.

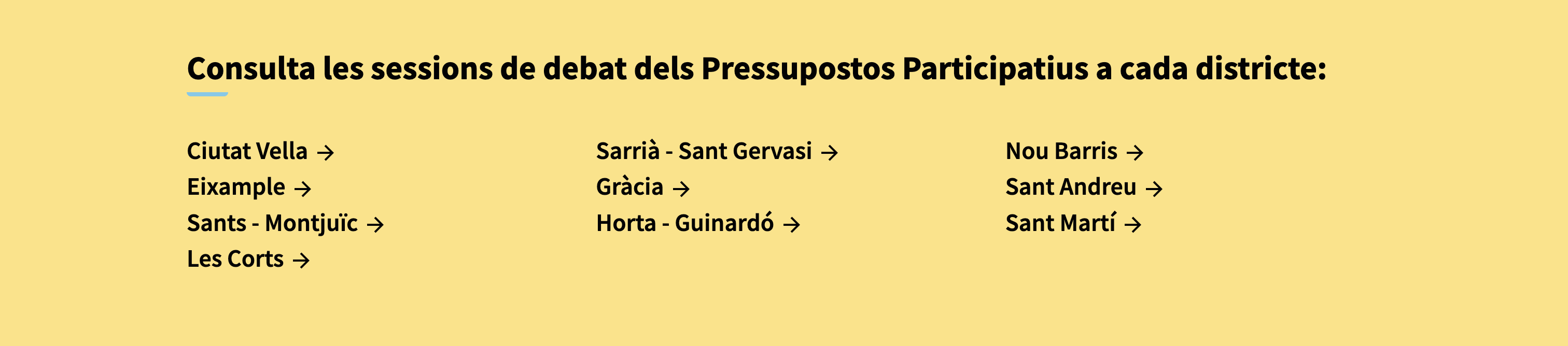
Homepage HTML block of the platform of the city of Barcelona in Spain (www.decidim.barcelona).

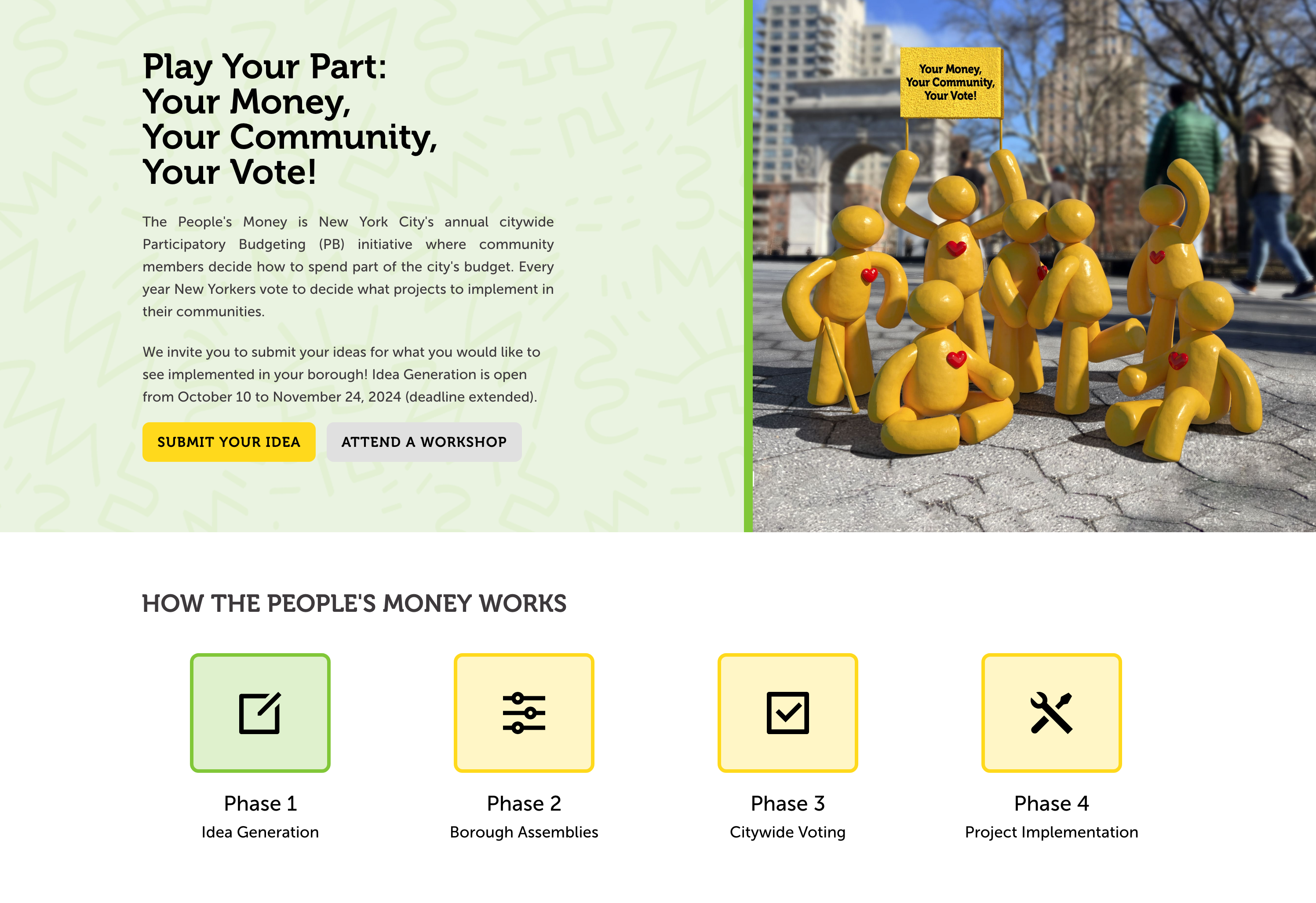
Homepage HTML block of the platform of New York City in USA (www.participate.nyc.gov).

Homepage HTML block of the platform of the city of Kakogawa in Japan (kakogawa.diycities.jp).

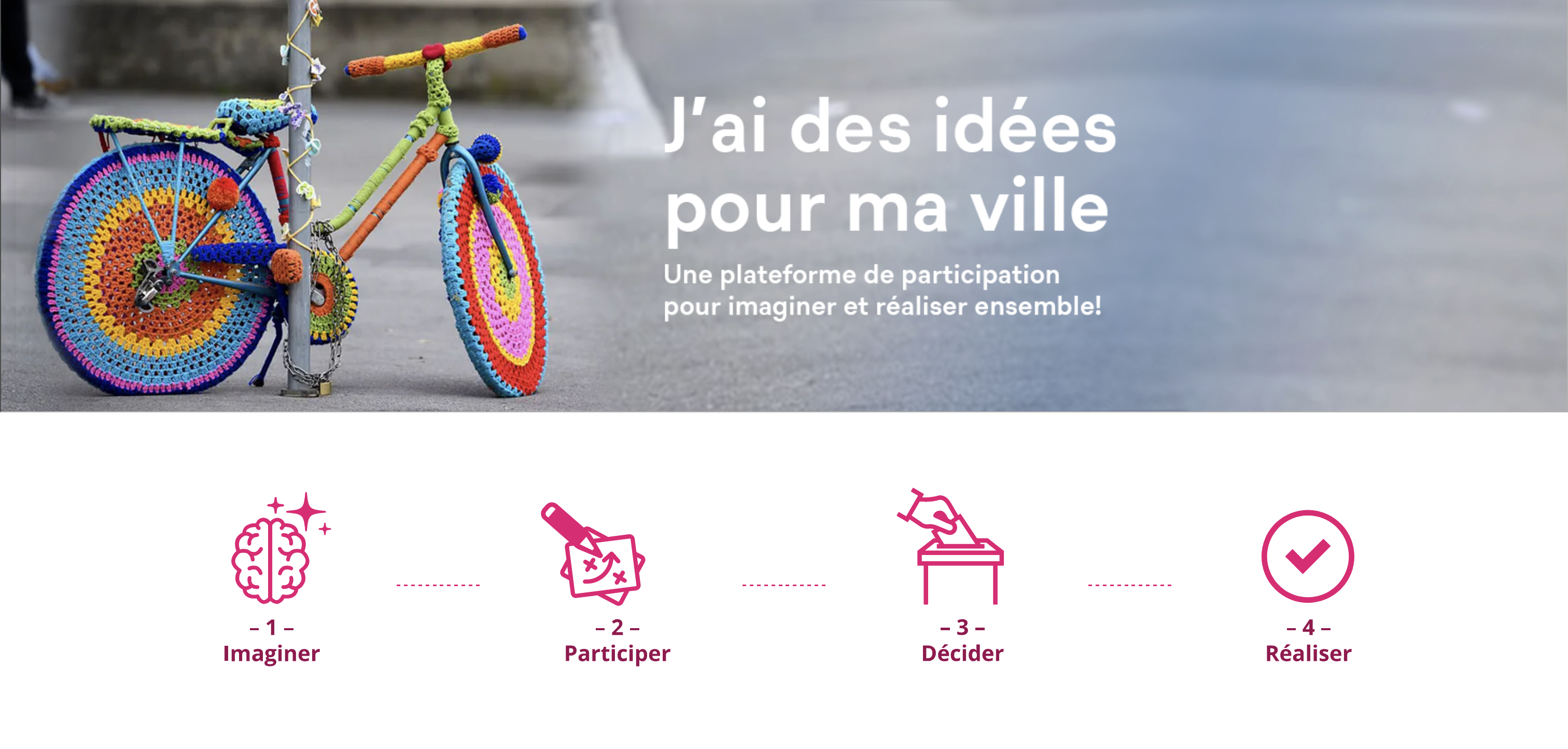
Homepage HTML block of the platform of the city of Lausanne in Switzerland (participer.lausanne.ch).