CSS Styles with SASS
One of the first things you’ll want to do after you install Decidim is applying your own corporative image. You can do it on multiple ways:
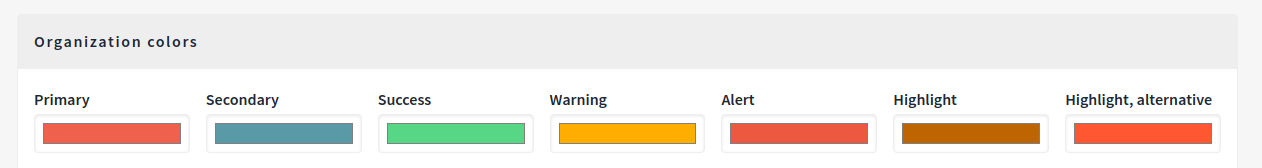
Organization colors
If you only want to change colors and anything more, the most easy and fast way is doing this in the Administrator panel, in Administration → Configuration → Appearance (URL /admin/organization/appearance/edit):

This works for any Organization inside of a Muiltitenant.
Head extra file
There’s an special partial file for adding inline content in every public page. You just need to create a file called app/views/layouts/decidim/_head_extra.html.erb:
<style type="text/css">
p { color: red; }
</style>Custom HTML Header snippets
If you need changes on a multitenant installation, you can do so by enabling a configuration
in your config/initializers/decidim.rb file. Please do notice that this has security implications:
# Custom HTML Header snippets
#
# The most common use is to integrate third-party services that require some
# extra JavaScript or CSS. Also, you can use it to add extra meta tags to the
# HTML. Note that this will only be rendered in public pages, not in the admin
# section.
#
# Before enabling this you should ensure that any tracking that might be done
# is in accordance with the rules and regulations that apply to your
# environment and usage scenarios. This feature also comes with the risk
# that an organization's administrator injects malicious scripts to spy on or
# take over user accounts.
#
config.enable_html_header_snippets = trueThen you’ll have a new textarea field called "Header snippets" in Administration → Configuration → Appearance (URL /admin/organization/appearance/edit):

Notice that you can resize this textarea.
Webpacker
Decidim uses Webpacker to compile assets. There are two ways to customize CSS:
-
if you want to redefine just CSS vars or Foundation settings, use _decidim-settings.scss
-
if you want to redefine a specific snippet of CSS (let’s say a few classes but not a whole file) you can use decidim_application.scss
-
and of course you can overwrite whole files by copying them into the application i.e: to replace
decidim-core/app/packs/stylesheets/decidim/modules/_data-consent.scssyou should create in your Rails app a file inapp/packs/stylesheets/decidim/modules/_data-consent.scssand it will have more priority over the Decidim file.
We use SASS, with SCSS syntax as CSS preprocessor.
Accesibility
To maintain accesibility level, if you add new colors use a Color contrast checker (WCAG AA is mandatory, WCAG AAA is recommended)