CSS Styles with SASS
One of the first things you will want to do after you install Decidim is applying your own corporative image. You can do it on multiple ways:
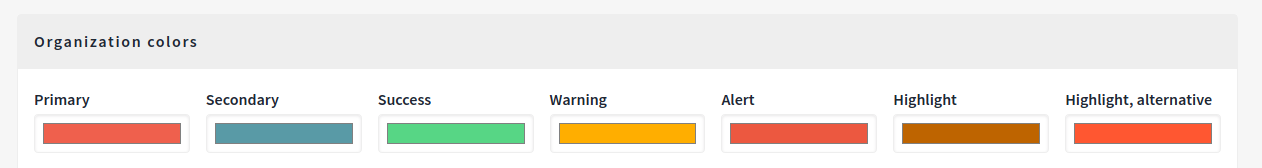
Organization colors
If you only want to change colors and anything more, the most easy and fast way is doing this in the Administrator panel, in Administration → Configuration → Appearance (URL /admin/organization/appearance/edit):

This works for any Organization inside of a Multitenant.
Head extra file
There is an special partial file for adding inline content in every public page. You just need to create a file called app/views/layouts/decidim/_head_extra.html.erb:
<style type="text/css">
p { color: red; }
</style>Custom HTML Header snippets
If you need changes on a multitenant installation, you can do so by enabling a configuration
in your config/initializers/decidim.rb file. Please do notice that this has security implications:
# Custom HTML Header snippets
#
# The most common use is to integrate third-party services that require some
# extra JavaScript or CSS. Also, you can use it to add extra meta tags to the
# HTML. Note that this will only be rendered in public pages, not in the admin
# section.
#
# Before enabling this you should ensure that any tracking that might be done
# is in accordance with the rules and regulations that apply to your
# environment and usage scenarios. This feature also comes with the risk
# that an organization's administrator injects malicious scripts to spy on or
# take over user accounts.
#
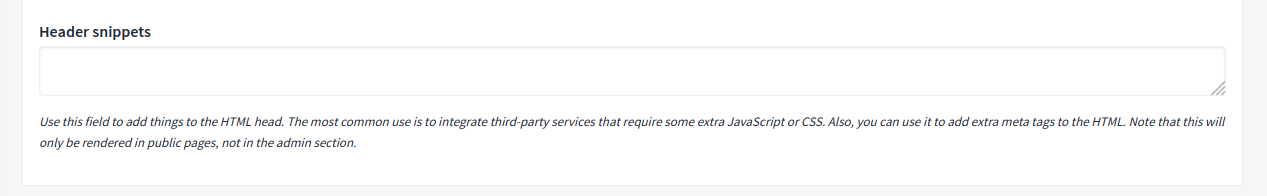
config.enable_html_header_snippets = trueThen you will have a new textarea field called "Header snippets" in Administration → Configuration → Appearance (URL /admin/organization/appearance/edit):

Notice that you can resize this textarea.
Shakapacker
Decidim uses Shakapacker to compile assets. There are two ways to customize CSS:
-
if you want to redefine a specific snippet of CSS (say a few classes but not a whole file) you can use decidim_application.scss. You can read more about this in the Overriding CSS and styles section.
-
and of course you can overwrite whole files by copying them into the application i.e: to replace
decidim-core/app/packs/stylesheets/decidim/modules/_data-consent.scssyou should create in your Rails app a file inapp/packs/stylesheets/decidim/modules/_data-consent.scssand it will have more priority over the Decidim file. -
if you want to customize the application colors yo can use the admin interface.
We use SASS, with SCSS syntax as CSS preprocessor.
Tailwind CSS
Decidim uses Tailwind CSS as a CSS framework, which has a default configuration that is being handled by tailwind.config.js in the root of your project.
Since this file is being managed by Decidim, it will be impossible to customize it.
You can override the default configuration by creating a file config/tailwind.config.js.erb starting from the following content
Overriding CSS and styles
If you want to override a specific CSS class, you can do so by adding a new CSS class in your app/assets/stylesheets/decidim_application.scss file. This will allow you to override the default styles provided by Decidim.
Please note: the above file is created by default when you install Decidim. Also the file is empty. This file allows you to edit only the end user styles.
If you want to override other layouts, you can do so by creating new files:
-
/admin:
app/packs/stylesheets/decidim/admin/decidim_application.scss -
/system:
app/packs/stylesheets/decidim/system/decidim_application.scss
Accessibility
To maintain accessibility level, if you add new colors use a Color contrast checker (WCAG AA is mandatory, WCAG AAA is recommended)
For more information about accessibility, see the accessibility guide.